Power Apps で子供服を管理するアプリを作る③ 子供服選択画面を作成する
子供服管理アプリの続きです。今回は子供服の選択画面を作成します。前回作成した登録画面で、いくつか服を登録をしておくとこの画面は作りやすいと思います。
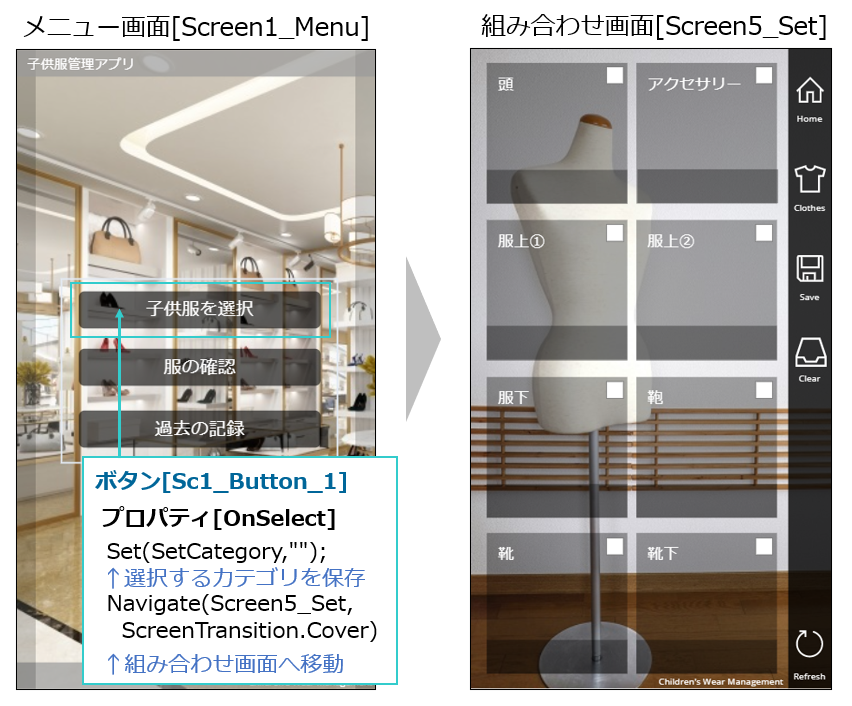
前回迄に作成したアプリに1つ画面を追加して、[Screen5_Set]と名前を変更しておきます。メニュー画面にボタン[Sc1_Button_1]を追加して、Navigateで組み合わせ画面[Screen5_Set]へ移動出来るよう設定します。

組み合わせ画面[Screen5_Set]にあるパネルを作成します。”頭”のパネルから作成します。最初にテキストラベル[Sc5_Label_8_1]を挿入して、下図のように正方形にカタチを整え半透明にします。テキストの文字は”頭”としておきます。下図の例では小さくして左上にくるように文字のサイズやパディングを調整しています。
パネルの右上にある小さな四角形[Sc5_Rectangle_4_1]は服の基本色を表示するためのものです。塗りつぶしの色をプロパティFillで設定します。この後作成する画面で、選択した服のNoが変数SetHeadにセットされてきますので、これをキーにClothesテーブルを検索し、基本色を呼び出します。Switch関数で条件を設定し、呼び出した基本色の色をRGBAでセットします。この設定は前回の②の説明にある四角形と同じですので、新規登録画面の四角形をコピーすると作業が楽だと思います。
続いて選択した服が表示されるように画像[Sc5_Image_1]を追加して正方形の上に重ねます。変数SetHeadの値をキーにClothesテーブルから画像を呼び出します。画像は服を選択するまでは表示されません。画像の上には服のタイトルを表示するようテキストラベル[Sc5_Label_7_1]を追加します。
ここまで作成したパネルを1組として、計8枚複製し、上図を参考に並べます。変数SetHeadの箇所はパネル毎に異なりますので、それぞれのパネルに合ったカテゴリの変数(Set~)をセットしてください。

作成したパネルを押すと服選択画面[Screen6_Select]が表示されるようNavigateを設定します。併せて、どのパネルが押されたのかを一時保存するため変数SetCategoryにそれぞれのパネルのカテゴリ名をセットします。
服選択画面ではギャラリーに選択したカテゴリのみが表示されるようにフィルタリングします。服上①、服上②を選択した場合に限り服上のカテゴリで表示されるよう、Switchで条件を指定しています。

ギャラリーの内容については前々回の①で解説した内容と同じです。

子供服管理画面と異なるのは、このギャラリーから服を選択しますので透明な四角形を挿入して、どこを押しても服が選択出来るようにしています。この四角形を押すと組み合わせ画面に戻ります。

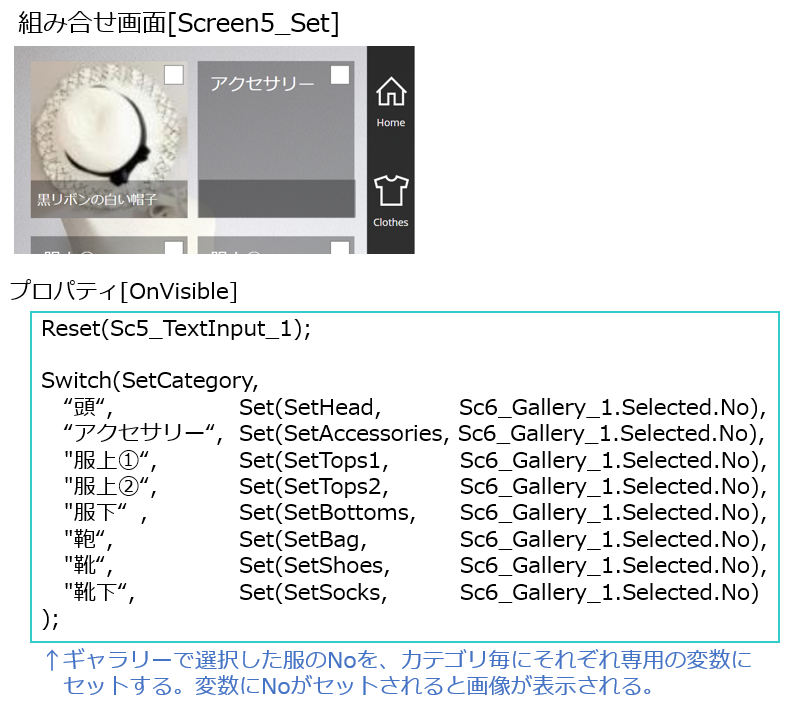
組み合わせ画面に戻ったタイミングでプロパティ[OnVisible]の内容を実行します。Switchでカテゴリ毎に分岐をさせて、ギャラリーで選択をしている服のNoを変数にセットします。変数名は下図を参考にして下さい。
プロパティ[OnVisible]にReset関数がセットされていますが、これは後に説明をする保存時の入力フォームを初期状態に戻すものです。後の設定で大丈夫です。

ここまで出来れば、プレビュー実行で服を選択してみましょう。作成したパネルに服の画像とタイトルが正しく表示出来ていれば成功です。
解説はまだ少し続きます。
次回は選択した服の組み合わせを保存する画面を作成します。