Power Apps でのポップアップ表示について
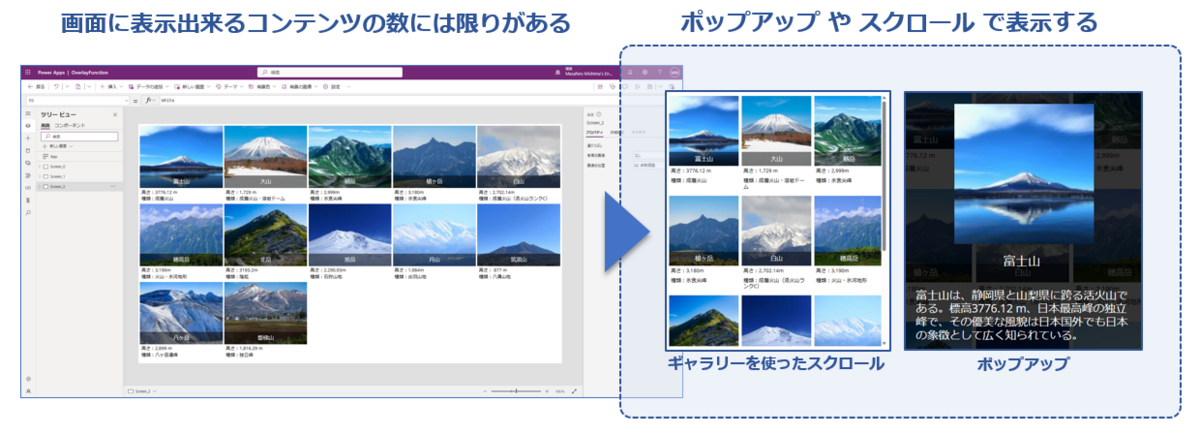
Power Apps の画面に表示出来るコンテンツというのは限られていて、スペースの都合上ポップアップを設けたり、情報をスクロールさせて見せたりすることがあります。表示スペースを拡張するには様々な方法がありますが、よく使用される方法を、いくつか紹介したいと思います。

オーバーレイ
言葉としては、「何かを覆う」ということを意味しますが、Power Apps ではポップアップ表示で目にすることが多いのではないかと思います。これまで見ていた画面の上に、被せるように大きなコンテンツを表示させることで、選択した箇所を、より詳細な情報で表示するために用いられたり、入力補助が出来る機能を表示する場合に使われます。
利用者から入力操作を奪う目的で使う場合もあります。例えば、アプリの利用に利用者情報の入力が必須だった場合、初回起動時にポップアップを表示して、登録が完了しないとアプリが利用出来ないようにしたり、入力の最終確認で、「はい/いいえ」を表示する場合などです。利用者からフィードバックを受ける際に表示する場合もあります。

インレイ
情報を追加表示するために使われる方法ですが、こちらはあえて全体を隠しておいて、必要に応じて表示させる方法です。Webサイトでよく見かける方法としては、検索ページにある「もっと見る」ボタンではないでしょうか。最初は少なく結果を表示し、ボタンを押すことで結果を追加表示していきます。閲覧する情報量を少なくすることで全体の概要を把握しやすくしたり、読込処理を少しづつ分けて行えるというメリットもあります。
アコーディオンという方法もあります。こちらはテキストの「見出し」だけをボタンで並べておいて、選択をすると見出しの下に情報が表示されるという仕組みです。こちらも全体の概要を「見出し」で把握することが出来ますので、詳しく知りたい情報へダイレクトにアクセスすることが出来ます。

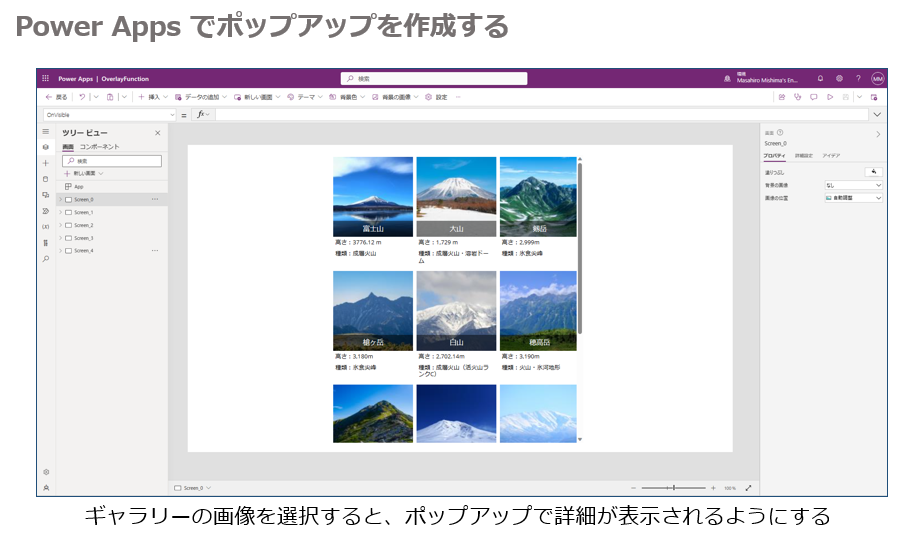
Power Apps でポップアップを作成する
Power Apps アプリの中でもよく作成されるケースが多い「ポップアップ」の作り方を紹介したいと思います。こちらは「日本の山」を閲覧出来るアプリとして作成したものですが、ギャラリーに表示されている山の画像を選択すると、ポップアップで詳細が表示されるようにしたいと思います。

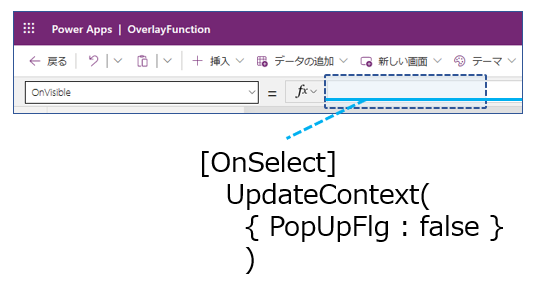
①ポップアップを表示する変数を設定します。
画面のプロパティ「OnVisible」に変数を設定する関数UpdateContextを入力します。変数名を指定し、値にはfalseをセットします。この変数がtrueになったときにポップアップが表示されるようにします。

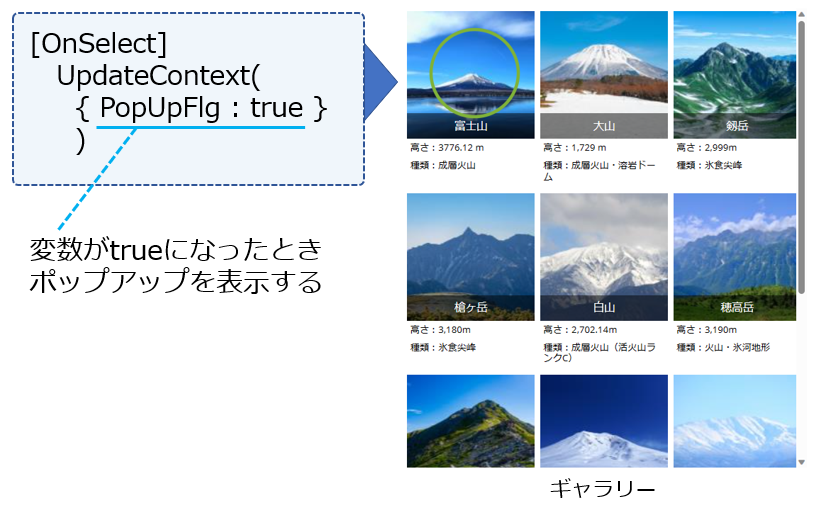
②ギャラリーの画像を選択したときのアクションを設定
ギャラリーの画像プロパティ「OnVisible」に変数を設定する関数UpdateContextを入力します。変数名”PopUpFlg”を入力し、値には"true"をセットします。これでポップアップを呼び出すアクションが設定されます。

③ポップアップの作成
ポップアップは四角形で作成します。[+挿入]より[四角形]を選択し、画面全体に覆うように広げます。

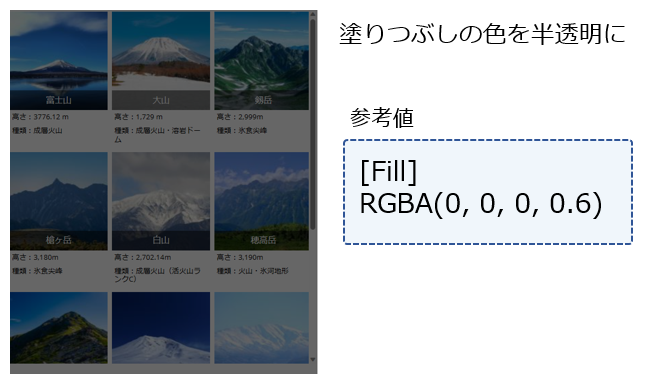
④ポップアップを半透明に
塗りつぶしの色を半透明にしておきます。見た目にもおしゃれですよね。こうすることで、利用者には画面を移動していないことを認識してもらえます。

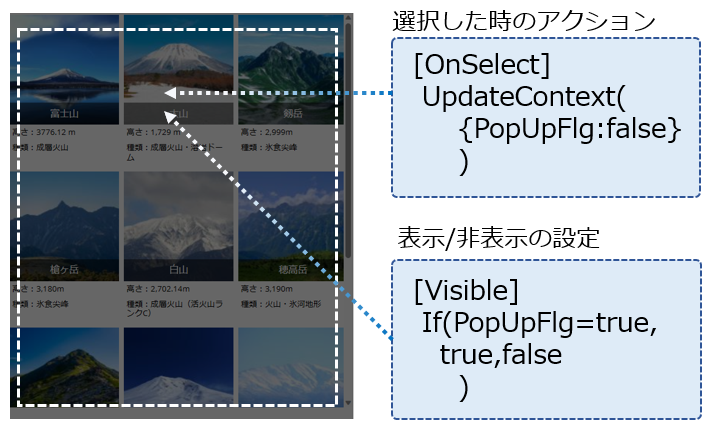
⑤ポップアップを選択すると非表示になるよう設定
ポップアップをクリック、またはタップすると閉じるように設定してみたいと思います。四角形の2種類のプロパティを設定します。[OnSelect]では四角形を選択した際のアクションとして、変数”PopUpFlg”に値"false"を設定します。[Visible]では四角形を表示するか、非表示するかの設定が出来ます。
"true"が表示、"false"が非表示です。条件式(If文)で設定しす。”PopUpFlg”が"true"の
ときはポップアップを表示、"false"の時はポップアップを閉じます。

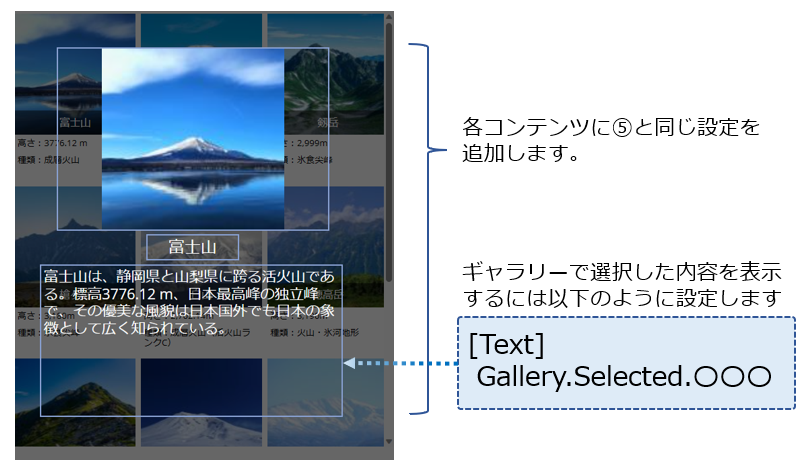
⑥ポップアップのコンテンツを四角形に乗せる
ポップアップの内容を挿入します。下図の例では、ギャラリーで選択したアイテムを表示するようにしています。アイテムの表示非表示は⑤と同じようにします。下図にはありませんが、あえて「閉じる」ボタンを置いて設定しておくと親切な作りになるのではないかと思います。

これでポップアップは完成です。実際にやってみると簡単に作成出来ると思いますので、ぜひトライしてみてくださいね。実際に動くところをTwitter動画で公開していますので参考にしてみてください。
Power Apps での簡単なポップアップの作り方を動画にしてみました。#PowerApps #PowerPlatform pic.twitter.com/5ibqLwBT6j
— Masahiro Mishima (@MMishima_3) 2023年4月22日
少し長くなってきたので、その他のポップアップの解説は次回に続きます。
それではまたー。