Power Apps でポップアップアニメーションを作成する
Power Apps で作成するポップアップアニメーションについて書かせて頂きたいと思います。ポップアップとは操作画面の上に被さるように表示するコンテンツで、操作画面で選択をした箇所の情報をより多く表示したり、新たにユーザーインターフェースを設けて何かしらの操作をしてもらうために使用されます。なので、あまりアニメーションをさせるものでもないのですが、さりげなくこうした工夫を入れることによって、ポップアップの表示に気付かせたり、ケースによって意味や印象を変えたりすることが出来るわけです。
まずは簡単なポップアップアニメーションを作成してみましょう。このポップアップは左から右へカバーをかけるようにアニメーションをします。

①タイマーを設定する
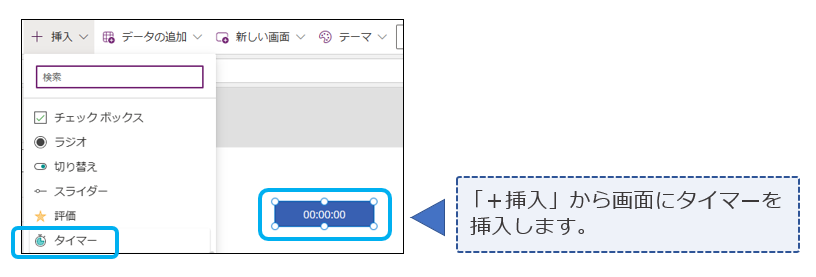
Power Apps でのアニメーションに欠かせないコントロールが「タイマー」です。タイマーを実行すると時間と共に値が増えていきますので、この動きを使って四角形の高さや幅を変えていきます。タイマーは「+挿入」にある「入力」の中から選択します。

②四角形を設定する
試しにタイマーを使って四角形の幅を広げるアニメーションを作成してみたいと思います。下図ではTimerの名前を「Timer_1」としています。この「Timer_1」の値を受取るには「Timer_1.Value」を設定します。画面に「+挿入」にある「図形」を選択して幅のプロパティ「Width」に「Timer_1.Value」と入れてみましょう。入力時点ではタイマーの値は0なので、四角形の幅も0になります。

③プレビューでタイマーを実行してみる
プレビュー画面を開き(F5キー)、タイマーを選択すると、タイマーが実行され四角形の幅がアニメーションしながら広がっていきます。
④タイマーを指定した秒数で止める
タイマーを挿入しただけでは、タイマーはいつまでも動き続けるので、どこかで止めなくてはなりません。タイマーを指定した時間で止めるには、プロパティの「期間」を設定します。デフォルトで60000がセットされていますので、例えば0.5秒で止めるには500をセットします。プレビュー実行をすると、0.5秒で四角形の幅が広がるのがストップするはずです。

⑤タイマーの起動スイッチを作成する
タイマーを使ったアニメーションの仕方はわかりましたね。タイマーの値を使うことで、様々なコントロールの値を時間と共に変化させることが出来るようになります。さて、それでは、何かを選択したタイミングでタイマーを起動するにはどうしたら良いのでしょうか。まさかポップアップのスイッチを全てタイマーコントロールにするわけにはいきませんよね。
実はタイマーを起動するために利用出来るプロパティがありまして、それがプロパティ「Start」です。初期値では、ここには"false"がセットされているのですが、ここが"true"に置き換わったタイミングでタイマーを実行されます。なので、このプロパティに何かしらの変数をセットしておいて、ポップアップスイッチを押したタイミングで変数の中身を"false"から"true"に変更してあげれば良いのです。
タイマーの横にボタンを一つ追加してみましょう。このボタンをポップアップスイッチとします。ボタンを押した時のアクションを設定するプロパティ「UpdateContext」を使って変数を設定します。
下図では変数"PopUpSwitch"に"true"をセットしています。

タイマーのプロパティ「Start」には先程設定した変数"PopUpSwitch"をセットします。これで設定完了です。

⑥ボタンからタイマーを起動してみる
ボタンを選択すると、タイマーが起動し、四角形の幅が広がっていきます。

⑦右から左に向かって幅を伸ばすには
ここまでに作成した四角形は左から右に向かって幅が広がるアニメーションでした。それでは逆に、右から左へ向かって幅を広げるにはどうしたら良いのでしょうか。答えは簡単で、開始位置を右にずらしておき、タイマーの値が増えると共に左へ移動させれば良いのです。
プロパティの位置Xをタイマーの「期間(今回は500)」ほど右へずらし、そこから
タイマーの値(Timer_1.Value)で減らすよう設定します。下図に設定内容をのせていますので参考にして下さいね。

ここまで出来るようになれば、あとは応用で様々なポップアップアニメーションが作成出来るはずです。Twitterにアニメーションの事例をアップしていますので参考にしてみてください。
Power Apps で作るポップアップ。タイマーと組み合わせて色々なアニメーションも加えてみました。 #PowerApps #PowerPlatform pic.twitter.com/2j4iXLBYwo
— Masahiro Mishima (@MMishima_3) 2023年4月22日
動画の最後に出てくる「チェック」と「うずまき」は少し工夫が必要で、ポップアップのアニメーションの表現にギャラリーも使うことで、複数の四角形を同時に動かしています。とても面白い動きが作れますので、ぜひトライしてみてください。
それではまた―。