Power Apps でラベル付きのアイコンを作成する
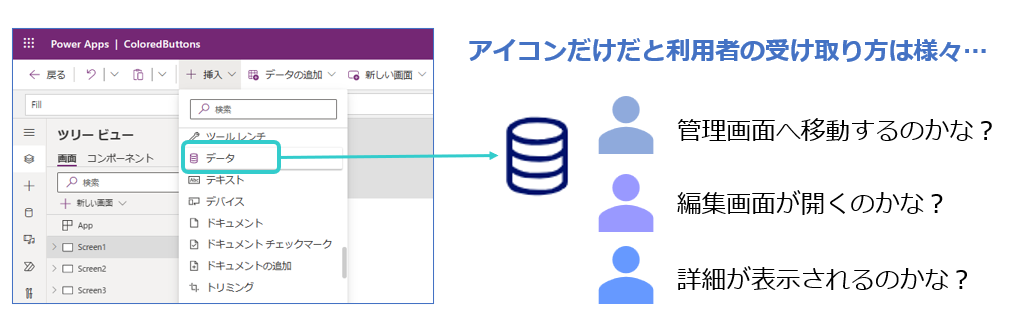
Power Apps でアイコンを使用するとき、編集画面のメニューにはアイコンの説明が表示されているのですが、開発者は説明通りに使用しているとは限りません。例えば、データのアイコンを使用していても、どのようなデータを指しているのかはアプリによって様々ですし、別の画面を開かせたり、何かの情報をポップアップ表示してもらう意味で使用しているかもしれません。

利用者も、Power Apps のアイコンを熟知しているとは限らないので、アイコンの説明通りにアクションを設定したとしても、説明通りに認知してもらえるとは限りません。アイコンの意味を正確に利用者に伝えるためには、ラベル等を添えて意味がわかるようにしておく必要があります。

Power Apps のアイコンにラベルを添えるには少し工夫が必要ですので、下記に作り方を紹介させて頂きます。
まずは、画面にアイコンを挿入します。アイコンとラベルとの一体感を出すために、デザインも少し変更してみたいと思います。

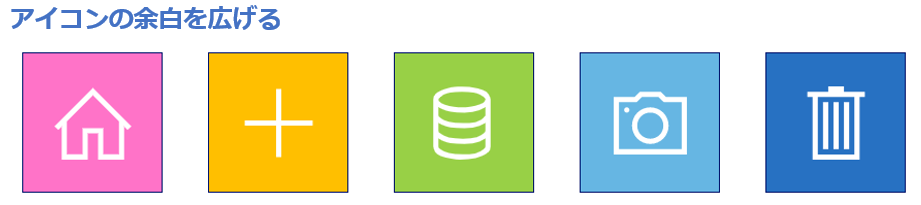
下図ではアイコンの色を白に、背景色を5色に変更しています。背景に色が入ることでボタンらしくも見えると思います。

デザイン用語だとこのようなアイコンの背景を座布団とも呼ぶらしいのですが、同じ座布団の上にラベルとアイコンが乗るので、利用者には一つのボタンとして認識させることが出来るわけです。

アイコンにも少し余白を持たせると視認性が良くなります。枠いっぱいにテキストやアイコンが敷き詰められていると、圧迫感を感じやすいので、出来る限り余白にゆとりをもたせた方がストレスも少ないようです。Power Apps で余白を設定するにはプロパティのパディングを設定します。下図のアイコンではサイズ150×150に対して、パディングを上下左右に30ずつとった例です。上の画像と比較して、少し視認性が良くなったように見えるでしょうか。

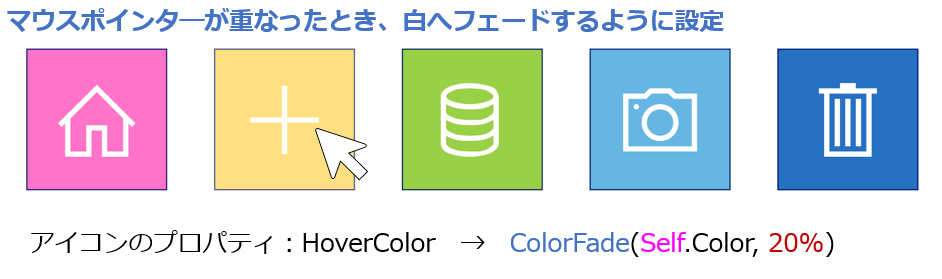
プロパティのHoverColorを設定すると、マウスポインタ―がアイコンの上に来た際に
白へフェードさせることが出来ます。このようにしておくと、どのボタンを押すことになるのかがわかるので、押し間違えがなくなりますよね。フェードの設定にはColorFadeという関数が用意されています。試しに下図のように設定してみましょう。

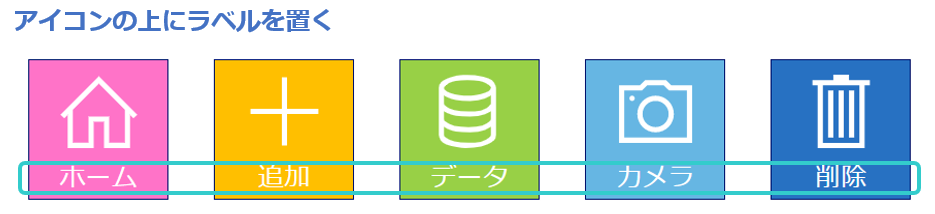
それではアイコンにラベルを置いてみたいと思います。アイコンの下にラベルを置いてみようと思いますので、アイコンのパディングを少し調整して下の余白を少し広めにとります。下図の例では、パディングは上が10、下を50と設定しています。

ラベルを置きます。アイコンの下に表示出来る文字数は多くはありませんので、ラベルの文字数は出来る限り最小限にします。また、同じアイコンを複数の画面で使用することもありますので、テキストの内容は揺らぎが無いように気を付けます。新規作成ボタンでも、「New」としたり、「新規」としたり、「新規作成」としたりと、画面によって異なっていては利用者の混乱を招くことになります。

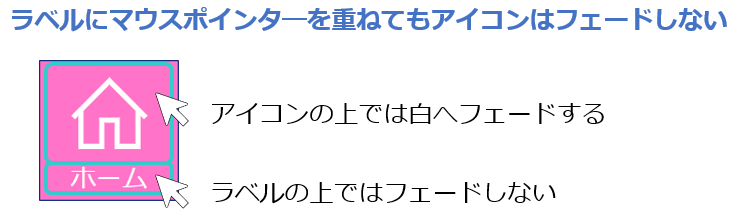
ここで気をつけたいポイントがあるのですが、ラベルを置いてしまうと、その上ではマウスポインタ―を置いてもアイコンは白へフェードアウトしませんよね。出来ればアイコンとセットでフェードアウトされるようにしたいのですが、どうすればよいのでしょうか。

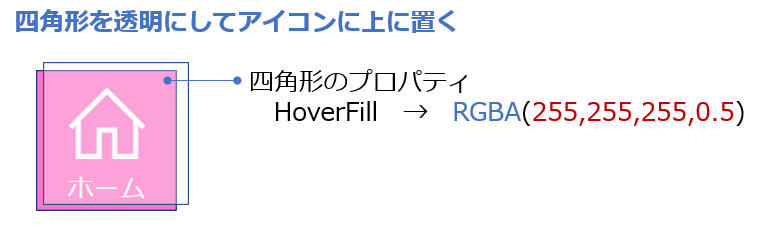
答えは簡単で、四角形を透明にしてアイコンの上に置けば良いのです。挿入で四角形を追加して、プロパティは背景(Fill)を透明に、HoverFillにRGBA(255,255,255,0.5)を設定します。これでアイコンの上でも、ラベルの上でも、同じように白にフェードアウトされたように見えるはずです。

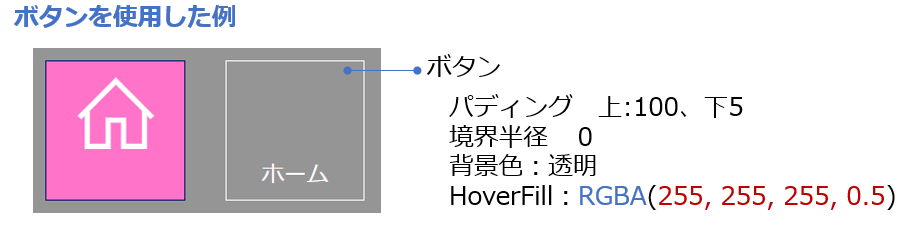
この設定はボタンを使っても出来ます。ボタンの場合は、アイコンの説明をボタンに表示させることが出来ますので、ラベルを減らすことが出来ますので、ぜひお試しください。(七草あんこ@PowerApps全振り様 よりアドバイスを頂きました。ありがとうございます!)

それではまたー。