Power Apps で子供服を管理するアプリを作る①
今回は子供の服選びをお手伝いするアプリを考えてみました。

機能としてはこのような感じです。
・服の情報が登録出来る。(サイズや色、子供のお気に入り度合い)
・服の組み合わせが登録出来る。
・登録した服の組み合わせが一覧で確認出来る。
それでは早速作ってみましょう。今回の作業も Power Apps ライセンスが必要なアプリです。学習で試してみたいという方は開発者プランを利用するという方法もあります。
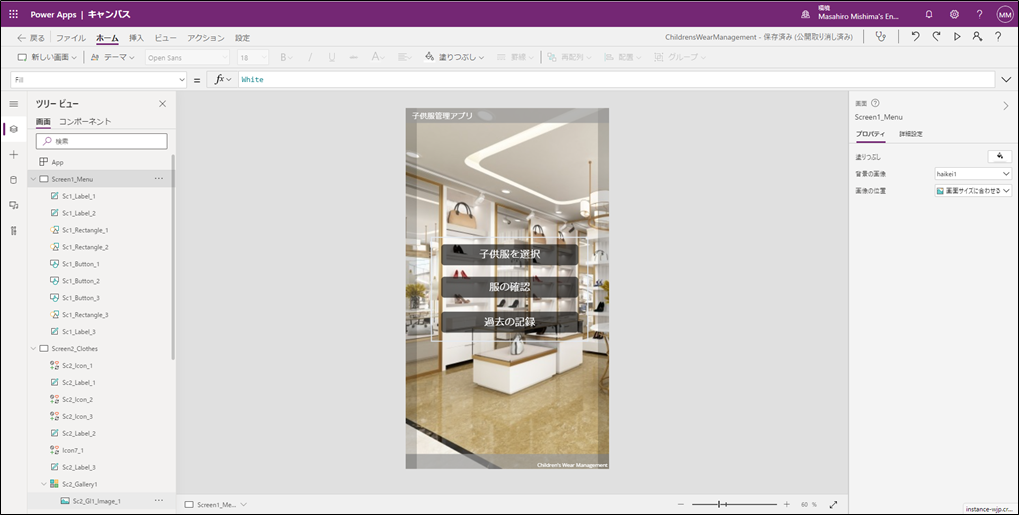
画面の構成として、今回の①では、服を管理する画面を3つ作ります。メニュー画面と子供服管理画面、子供服新規登録画面です。

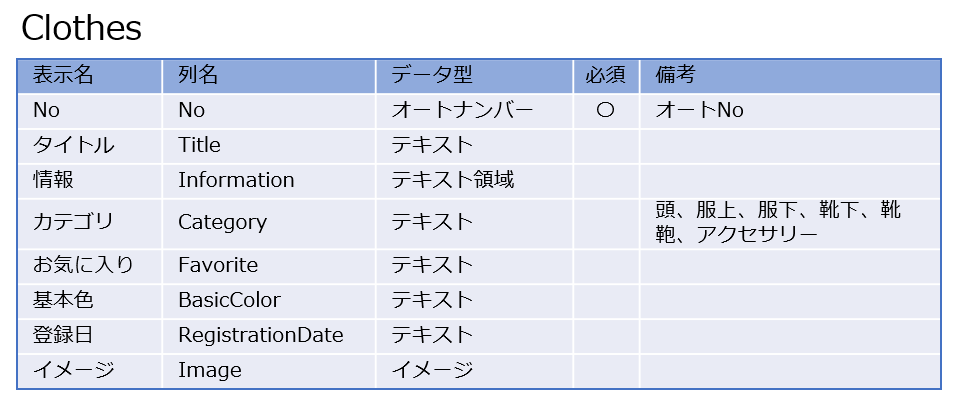
データソースはDataverseで作成します。まず、服を登録するためのテーブルClothesを作成します。テーブルの内容は下図を参考にして下さい。

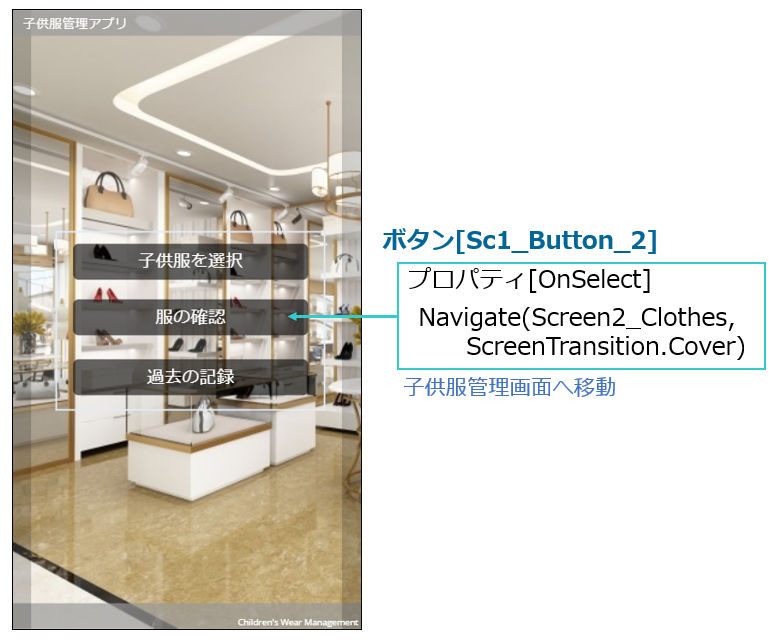
メニュー画面です。ボタンは3つありますが、今回は「服の確認」機能を作成します。ボタンを押した時のアクションはNavigateで行先を指定します。今回は子供服管理画面「Screen2_Clothes」という画面に遷移するように設定します。

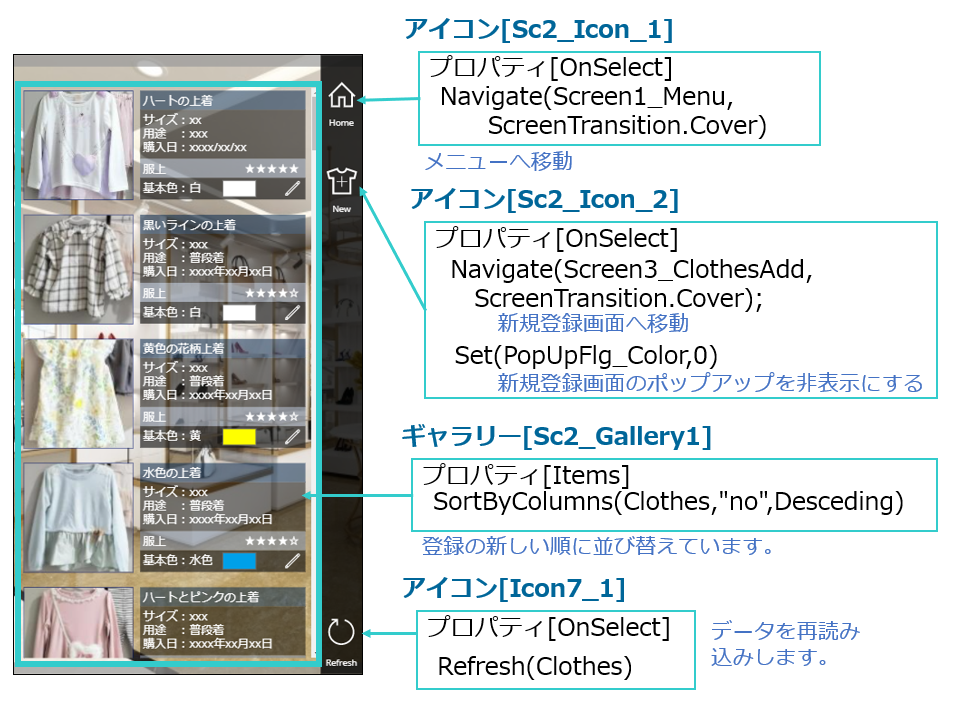
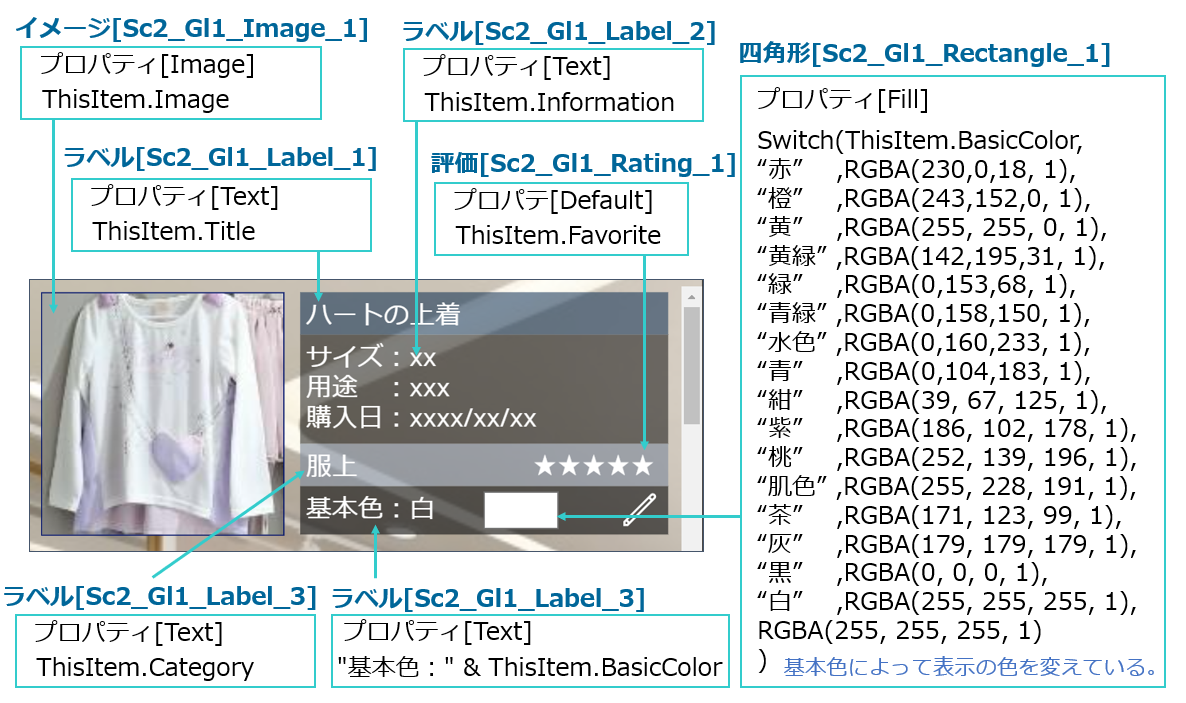
子供服管理画面です。右端の黒い帯がメニューになっています。上から順にHomeボタン、Newボタン、Refreshボタンとなっています。すべてアイコンで作成出来ます。Newボタンは服のアイコンに「+」のアイコンを被せています。NewのアクションにSet関数でPopUpFlgという変数の値を0をにセットしています。これはこの後説明をする新規登録画面のポップアップを非表示にするという設定です。ギャラリーはClothesテーブルをセットしています。Noで降順に並び替えることで、登録の新しいものから順番に並ぶようにしています。

ギャラリーの内容は下図の通りとなっています。左に大きく画像を張り付けてImage列の情報を表示します。右側はラベルで服の情報を呼び出して表示します。服の基本色は四角形で表示します。塗りつぶしの色は力業ではありますが、Switch関数を使い、列BasicColorの値でRGBA値を変更しています。今回は16色設けてみました。

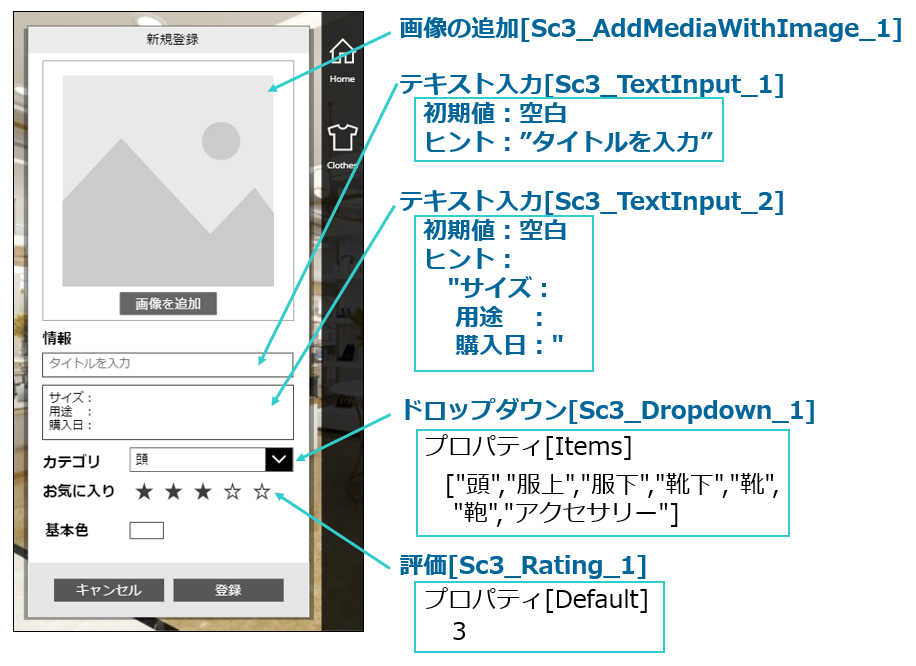
新規登録画面です。画像の登録はコントロール「画像の追加」を挿入します。ボタンの色と位置を変更していますが、初期状態で大丈夫です。
情報はタイトルと内容を「テキスト入力」で作成。カテゴリはドロップダウンで
作成します。お気に入りは「評価」を使います。初期設定は3です。

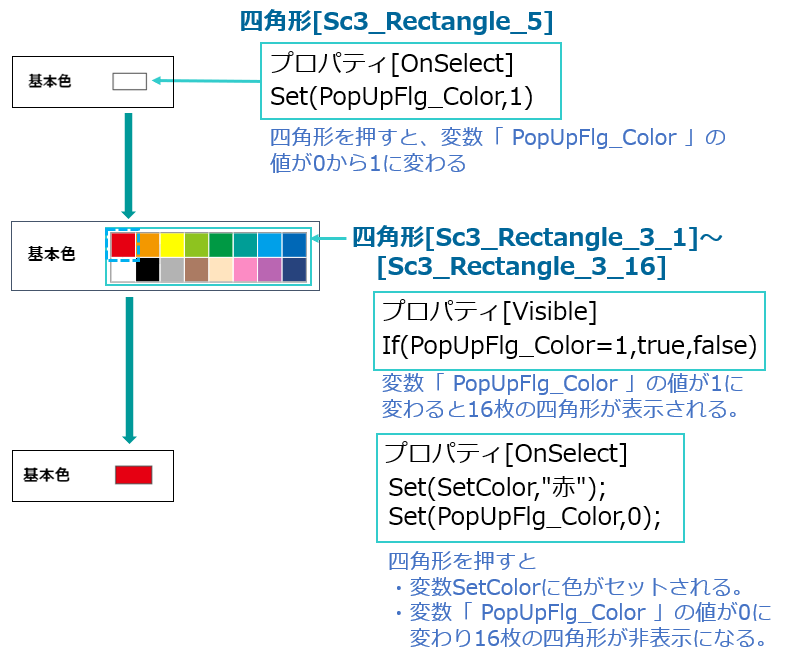
基本色は少し大変な設定をしています。白い四角形をクリックすると、OnSelectが働き、変数PopUpFlg_Colorに1がセットされます。変数に1がセットされたことを条件に上に置かれた16枚の四角形が表示されます。これらいずれかの四角形を選択すると色が変数SetColorにセットされ、PopUpFlg_Colorに0がセットされることで16枚の四角形は非表示になります。最初の白の四角形には選択された色の値によって色が変わります。内容は前述した「四角形[Sc2_Gl1_Rectangle_1]」のSwitch文と同じです。

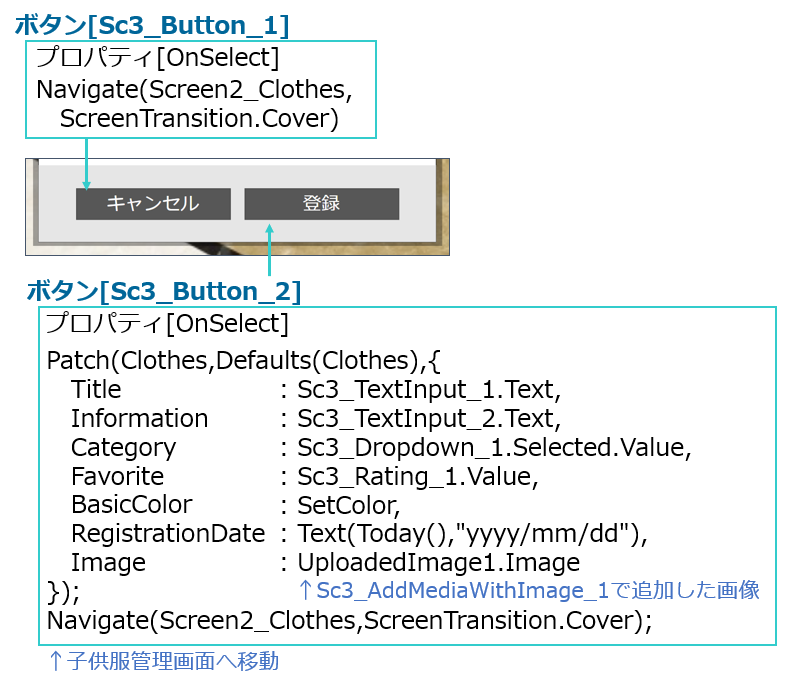
最期にキャンセルボタンと登録ボタンを作成します。キャンセルボタンの動作は前の画面、子供服管理画面に戻るようNavigateを設定します。登録ボタンはPatchを設定をしています。保存先はClothesテーブル。{}に列毎の保存内容を「:」を挟んで設定します。各種コントロールの値がセットされるように設定します。BasicColorは選択した色がセットされているSetColorを、RegistrationDateには当日の日付をセットします。保存後は子供服管理画面に戻るようにNavigateを設定します。

ここまで作成したところでアプリを実行してみましょう。服の画像や情報が登録出来て一覧への表示が正しく出来ていれば成功です。
今回の作り方はここまです。
次回は登録した服の編集方法を書かせて頂きたいと思います。