Power Apps で子供服を管理するアプリを作る⑤
子供服管理アプリの続きです。今回は登録した服の組み合わせを一覧表示する画面を作成します。
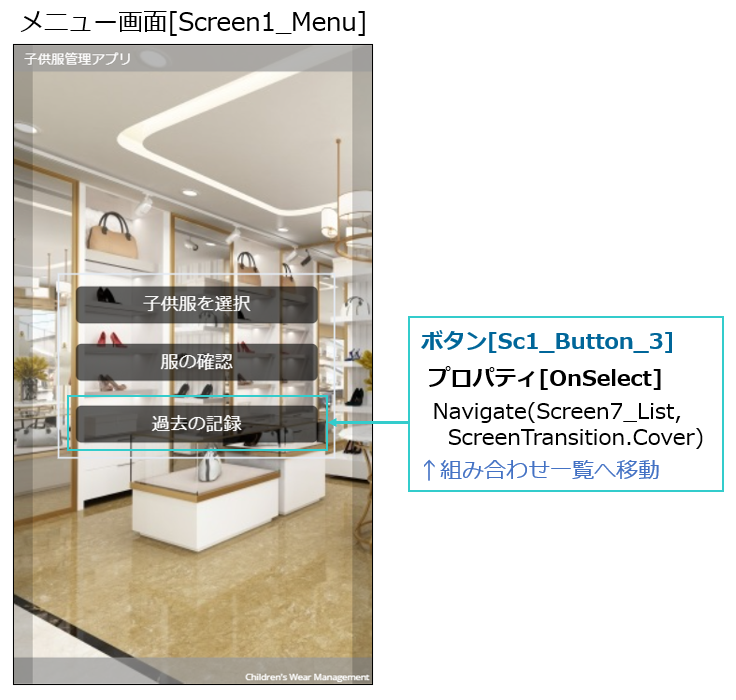
メニュー画面にボタンを追加して「過去の記録」ボタンとします。Navigateを使って組合わせ一覧「Screen7_List」画面へ移動するように設定をします。

組み合わせ一覧は下図のようなレイアウトで作成します。入力フォームからタイトルで検索をすると、ClothesRecordを検索して一覧表示します。タイトル列での検索はSearch関数で行います。並び順は登録が新しい順としています。記録日のRecordingDate列でも同じような動きになります。
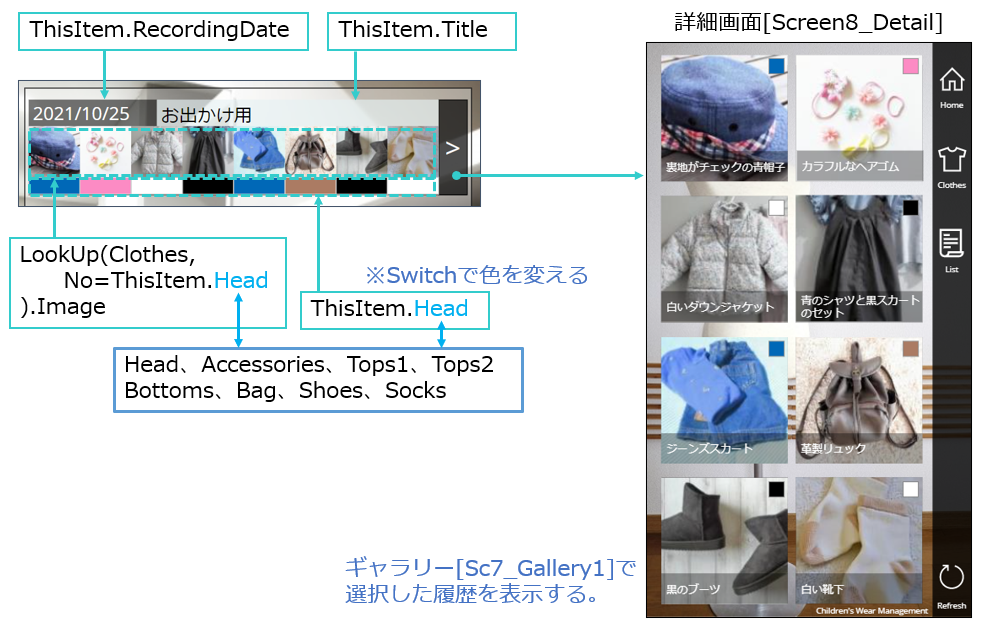
ギャラリーのレイアウトは下図のようになっています。前回までのブログで、一通り作り方を解説していますので、今回はラベルや画像のプロパティだけ書かせて頂きました。
画像と基本色のプロパティにはカテゴリの列をそれぞれセットする箇所(青文字)がありますので、下図を参考に設定をしてみてください。基本色はSwitchで色が変わるように設定をする必要がありますが、②で説明をさせてもらった、新規登録画面の四角形をコピーして持ってくると作業が楽です。「>」ボタンを押すと詳細画面[Screen8_Detail]へ移動します。こちらは組み合わせ画面[Screen5_Set]をコピーして加工をすると、すぐに作成出来ます。表示内容をギャラリー[Sc7_Gallery1]で選択した情報に置き換えるだけほとんど完成するはずです。
新規登録画面をコピーした場合、画面には戻るボタンがありませんので、アイコンで戻る機能を追加します。下図画面ではListボタンが追加されているのがわかると思いますが、押すと組み合わせ一覧に戻るように設定してあります。

これでアプリは完成です。当ブログでは背景画像を色々とフリー素材を使いながらアレンジをしています。デザインもこだわりを持ってみると、アプリの使い勝手も良くなったりしますので、色々と試してみて下さい。
アプリが実際に動く様子はこちらです。
Power Apps で子供服を管理するアプリを作ってみました。服のサイズや基本色、子供が気に入っているかなどを登録するので、買い物をする時に役立つかもです。日々着る服の組み合わせを登録しておくと、毎朝迷わなくなるかもね。#PowerApps #子供服 pic.twitter.com/nUmODeIApn
— Masahiro Mishima (@MMishima_3) 2021年10月25日