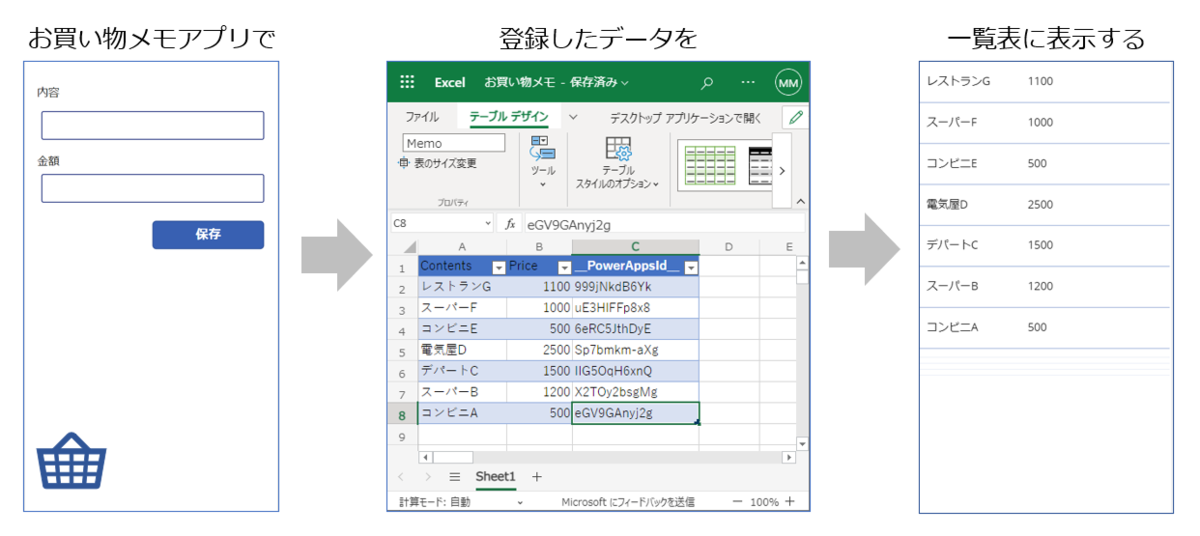
お買い物メモアプリに一覧表を追加する
どこでいくら買い物をしたのかを記録するアプリを前回作成しました。今回は記録した内容をアプリで一覧表示する機能を、ギャラリーという機能を使って追加してみたいと思います。

前回作成した「お買い物メモ」アプリの作り方を知りたい方はこちらをどうぞ。
1.新しい画面を用意する
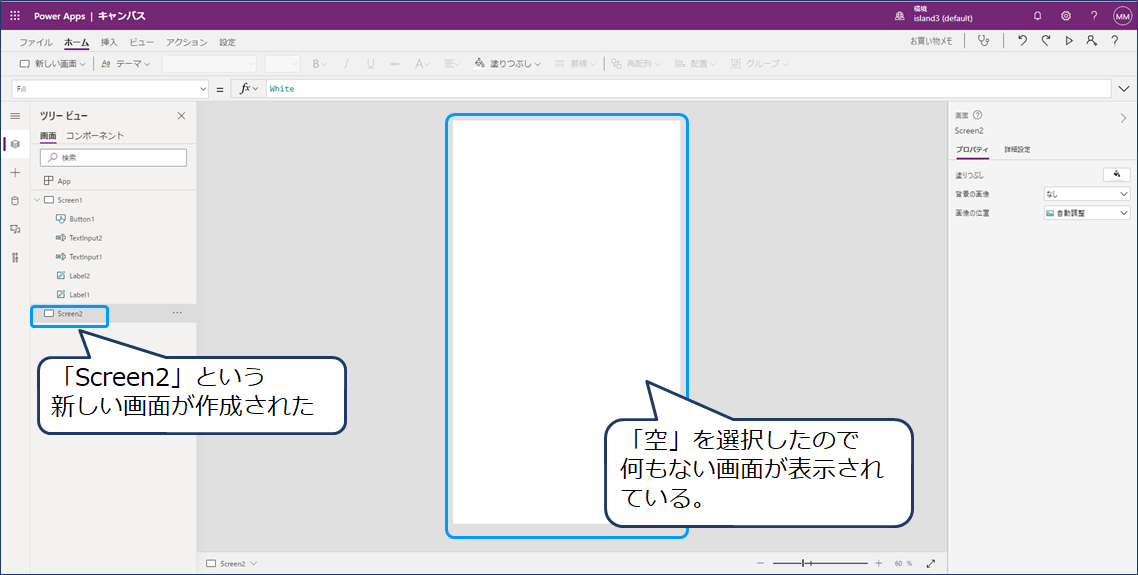
前回作成した「お買い物メモ」アプリを開きます。一覧表画面を作成しますので、「新しい画面」から「空」の画面を選択して追加します。

「Screen2」という新しい画面がツリービューに表示されたのがわかるでしょうか。「空」の画面を選択していますので、ここには何も表示されていません。

2.ギャラリーを追加する
「Screen2」に一覧表を作成したいと思います。「ツリービュー」から「レイアウト」を選択すると「〇〇ギャラリー」と呼ばれるコントロールがいくつか表示されるのがわかると思います。
「ギャラリー」を使うと、データの内容を一覧表示することが出来ます。今回はこのギャラリーを使って、アプリに一覧表を作成してみたいと思います。今回は一からギャラリーを作成しますので、「空の垂直ギャラリー」を選択してください。

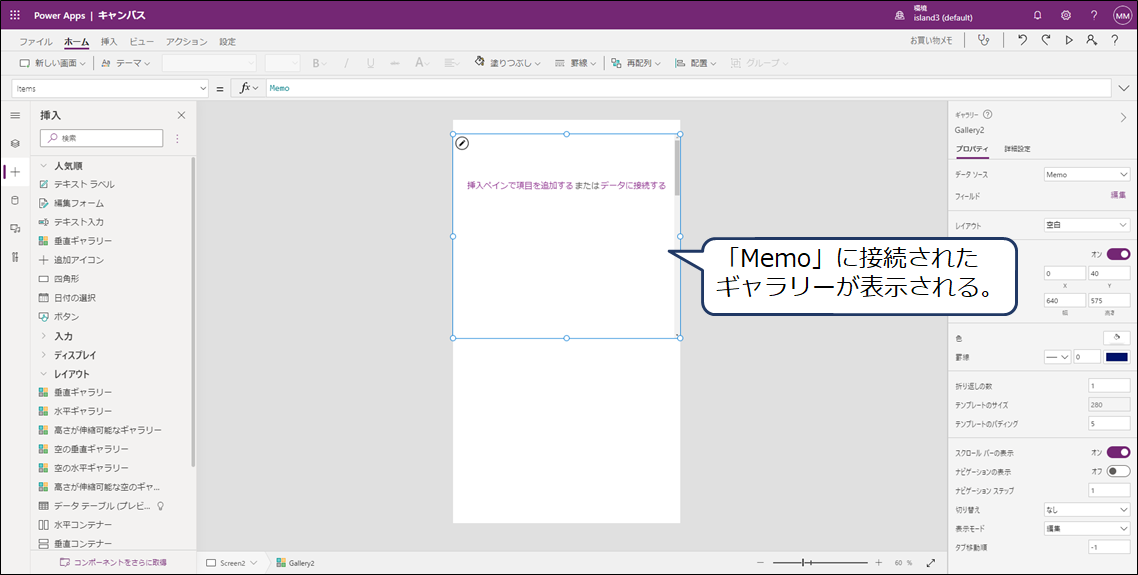
「水平ギャラリー」を選択すると、データソースの選択が表示されます。ここで、アプリのデータソースである「Memo」を選択します。

「Memo」に接続されたギャラリーが画面に表示されます。

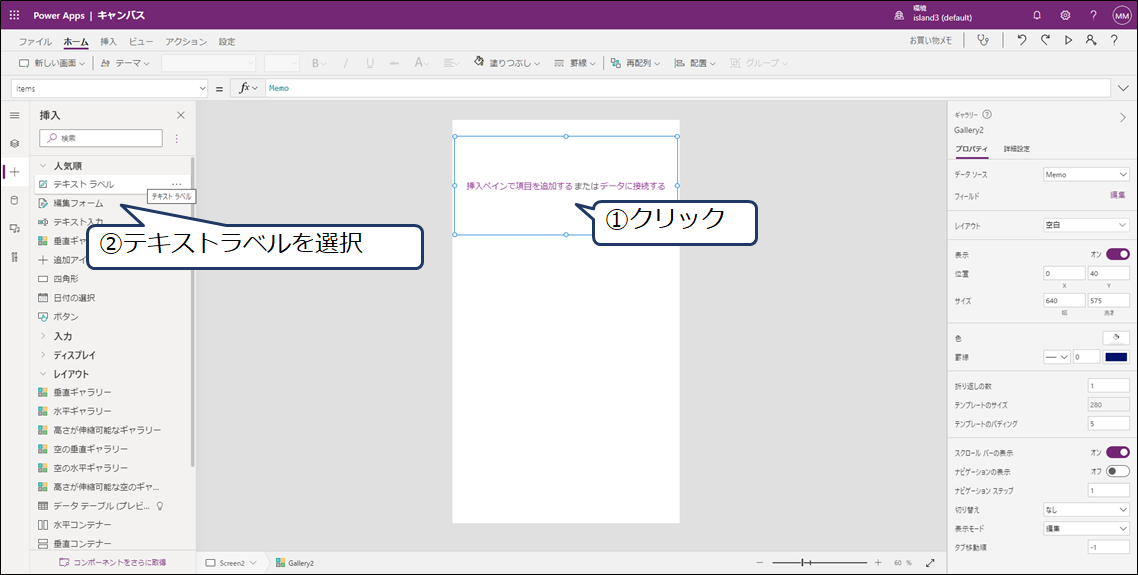
ギャラリー内にデータの内容を表示するための「テキストラベル」を置いてみます。「挿入ペインで~」と表示されている文字をクリックして、「テキストラベル」を選択します。

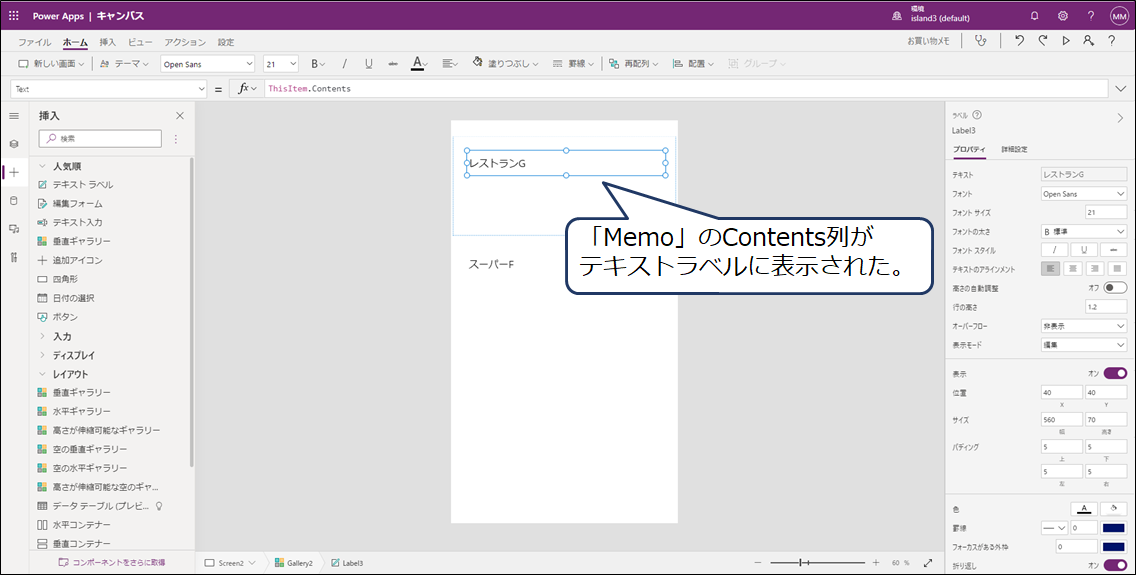
「Memo」の「Contents」列の値が、一覧表示されたのがわかると思います。ギャラリーに置かれたテキストラベルは、データソースにあるデータの数だけ一覧表に表示されます。ギャラリーの中にはテキストラベル等のコントロールを置くことが出来ます。
コントロールはデータの数だけ一覧にコピーされます。

3.ギャラリーにテキストラベルを追加する
データソースの列を指定する場合は、「ThisItem」の後ろに「.」をつけ、列名を指定します。今回のようにテキストラベルにそれぞれのデータの列の値を表示したい場合は、プロパティ「Text」に「ThisItem.列名」を記述します。

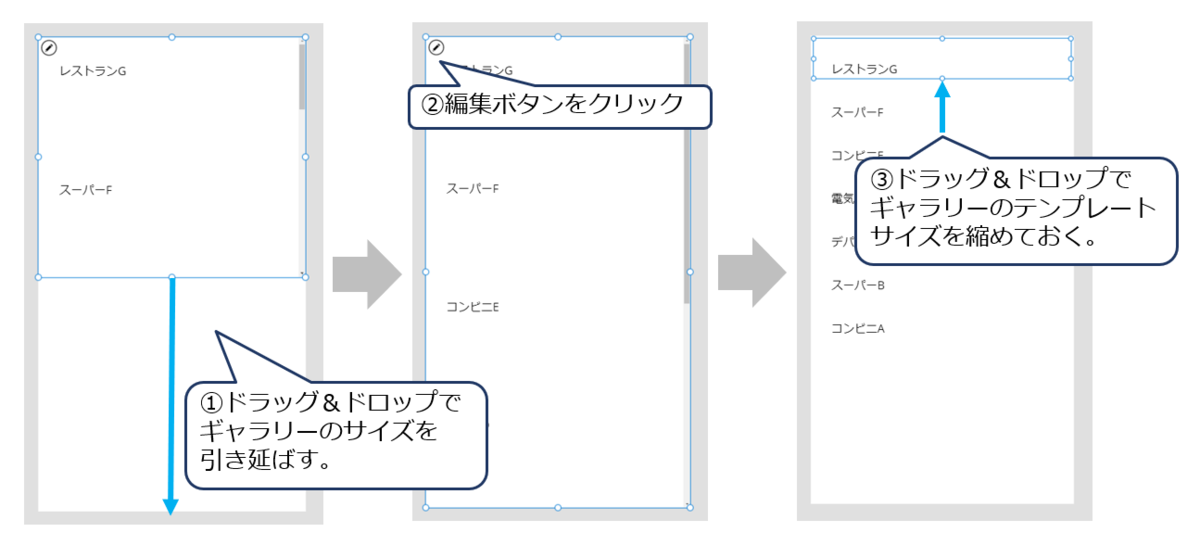
ギャラリーのサイズはドラッグ&ドロップで変更することが出来ます。今回はギャラリーのサイズを画面いっぱいまで広げています。各データの縦幅を変更するには、下図②の編集ボタンを押します。すると、ギャラリーの各データの内容を決める「テンプレート」と呼ばれる部分が選択された状態になりますので、ここでドラッグ&ドロップでサイズを変更します。データ毎に縦幅を変更することは出来ません。

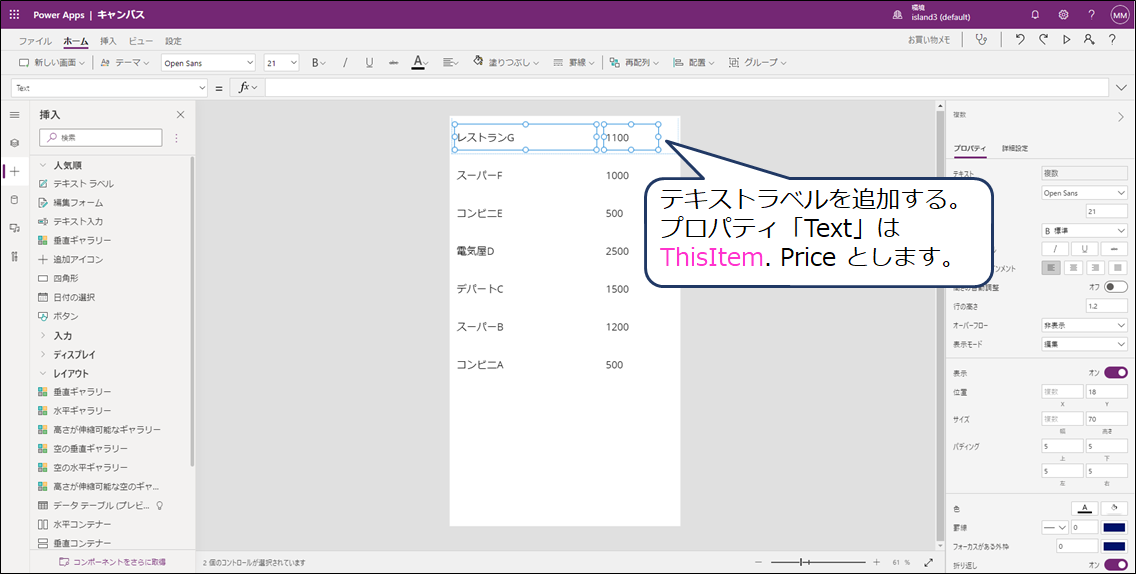
続いてテキストラベルをもう一つ追加して、Price列も表示してみましょう。追加したテキストラベルのプロパティ「Text」は「ThisItem.Price」とします。

4.ギャラリーに区切り線を追加する
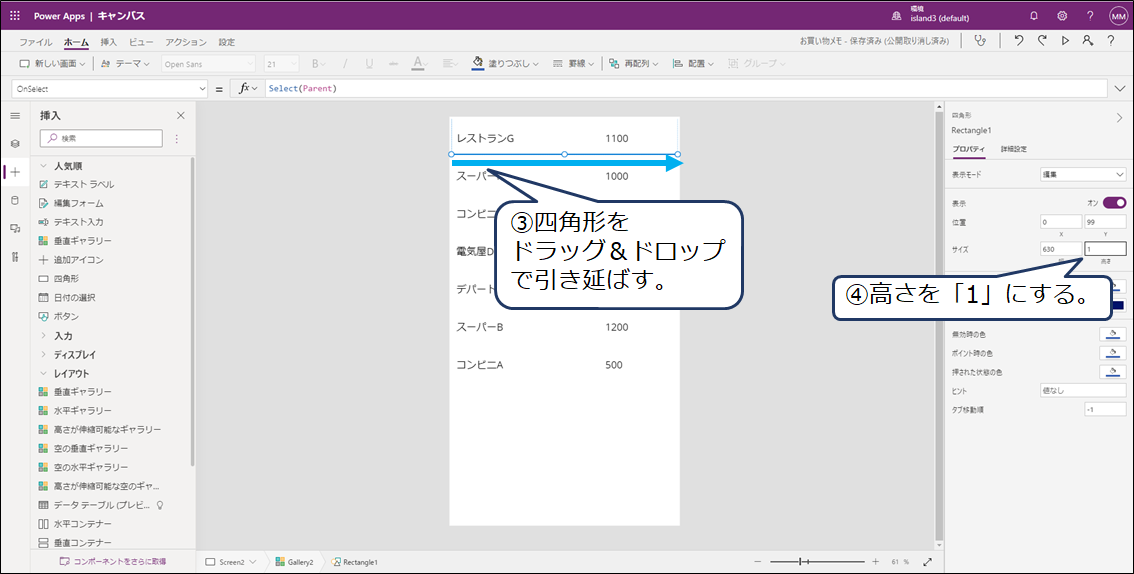
データ毎に区切り線も入れてみたいと思います。Power Apps には線を引くというコントロールがありませんので、「四角形」を使って作成します。ギャラリー内のラベルを何か選択した状態で、挿入から「四角形」を選択します。

四角形をドラッグ&ドロップで引き延ばして、高さを「1」に設定します。

このようにラインが表示されていれば、一覧表の完成です。

5.ギャラリーにコントロールを置く際の注意
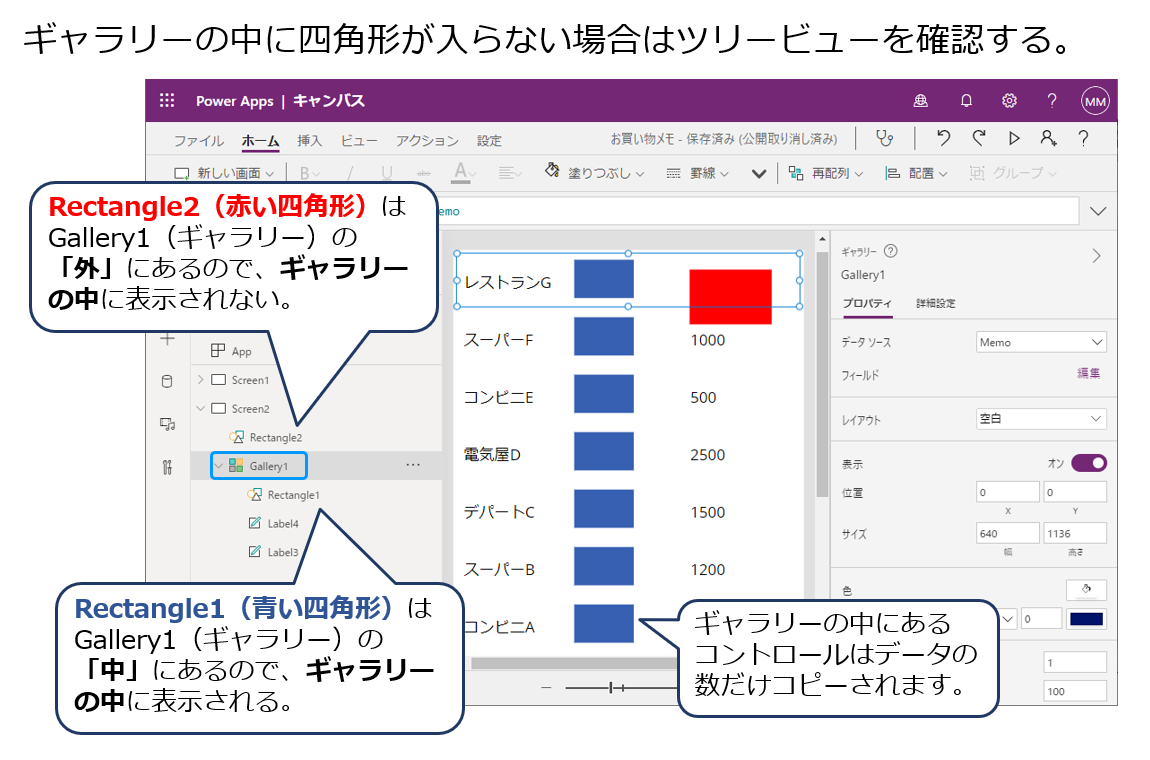
最後に、ギャラリーの作成で間違えやすいポイントを一つだけお話します。今回のようにギャラリーの中に何かを追加したつもりでも、画面で見ると正しくギャラリーの中に正しく収まっていないケースというのがあります。
下図の例を見てみましょう。赤い四角形はギャラリーの外にあるので、画面には1つしか表示されていませんが、青い四角形はギャラリーの中にありますので、データの数だけコピーされているのがわかると思います。
ツリービューを見てみると、その違いの原因がよくわかります。青い四角形がギャラリーの中に作成されているのに対し、赤い四角形はギャラリーと同じレベルに作成されています。この状態だと、赤い四角形はギャラリーの中にあるコンテンツとみなされませんので、もしギャラリー内のコンテンツとしてセットしたい場合は、ギャラリーの中にあるように移動をさせる必要があります。
ギャラリー内にコントロールを置くにはギャラリーの「挿入ペインで~」の文字をクリックするか、追加済みのコントロールを選択した状態で新しいコントロールを追加するようにしてみて下さい。

それではまたー。