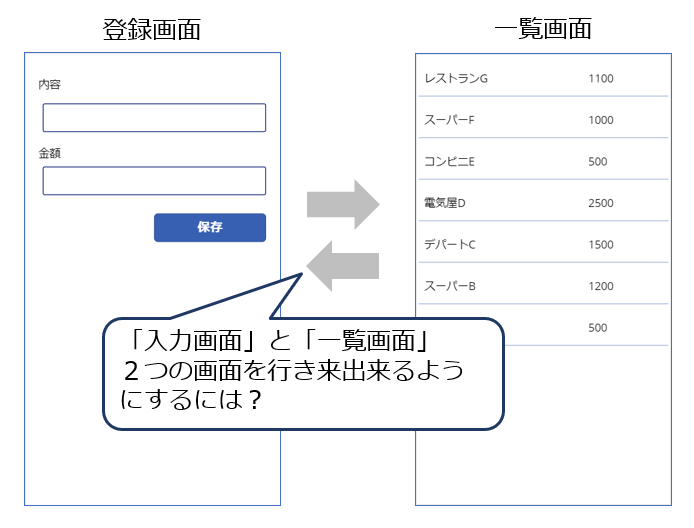
2つの画面を行き来するには
前回作成した「お買い物メモアプリ」ですが、作成した登録画面と一覧画面を行き来するにはどうしたら良いでしょうか。Power Apps アプリで画面を移動するためには、Navigate と呼ばれる関数が用意されていまして、これをボタン等のアクションを起こせる場所に書くことで、画面を移動することが出来ます。

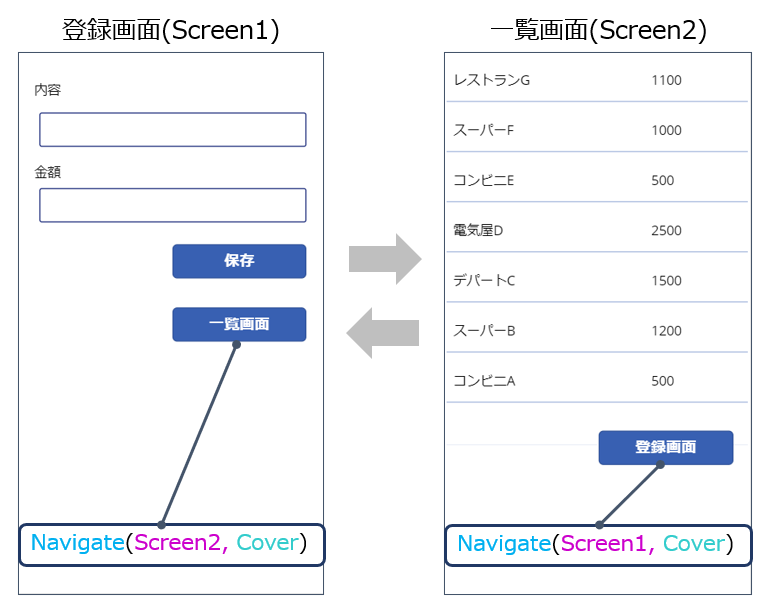
下の図に Navigate の使い方を書いてみました。例えばボタンには押したときのアクションを登録するプロパティ「OnSelect」というものがありますが、ここには Navigate を書くことが出来ます。
Navigateのカッコの中に、移動先となる画面名と、次の画面の表示の仕方を指定します。「画面の表示の仕方」については、スライドしたり、フェードアウトしたりと色々あるのですが、詳しい情報はマイクロソフト公式サイトにありますのでこちらを参考にしてみて下さい。
Power Apps の Back および Navigate 関数 - Power Apps | Microsoft Docs
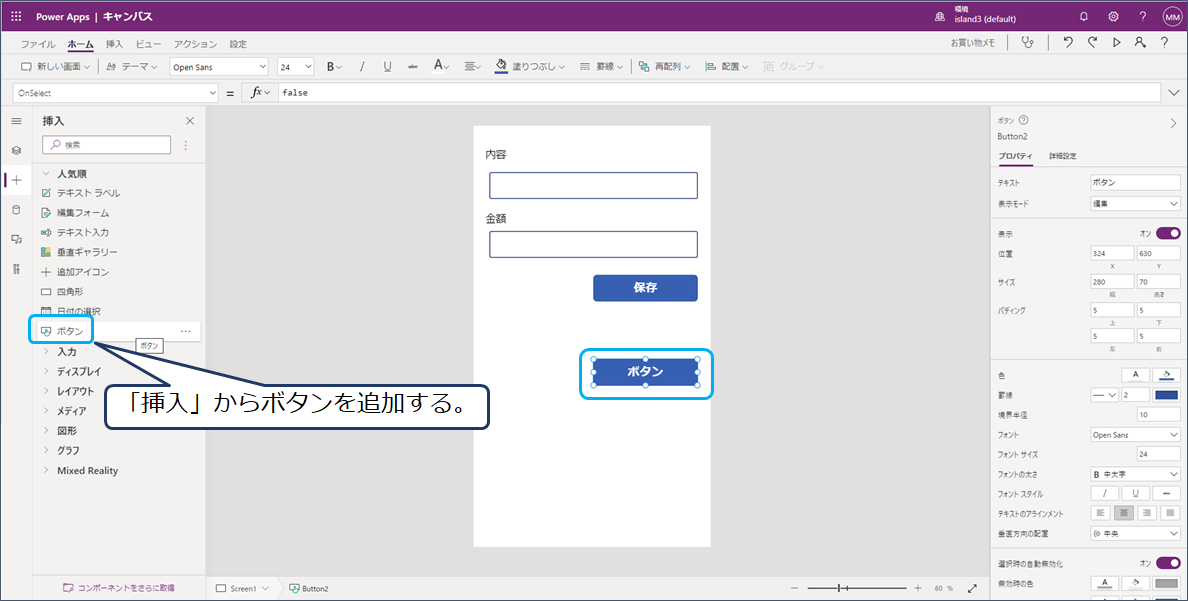
実際にアプリの方で、Navigate関数を使ってみたいと思います。Screen1の登録画面を
開いて、「挿入」から「ボタン」を追加します。

実際にアプリの方で、Navigate関数を使ってみたいと思います。Screen1の登録画面を開いて、「挿入」から「ボタン」を追加します。

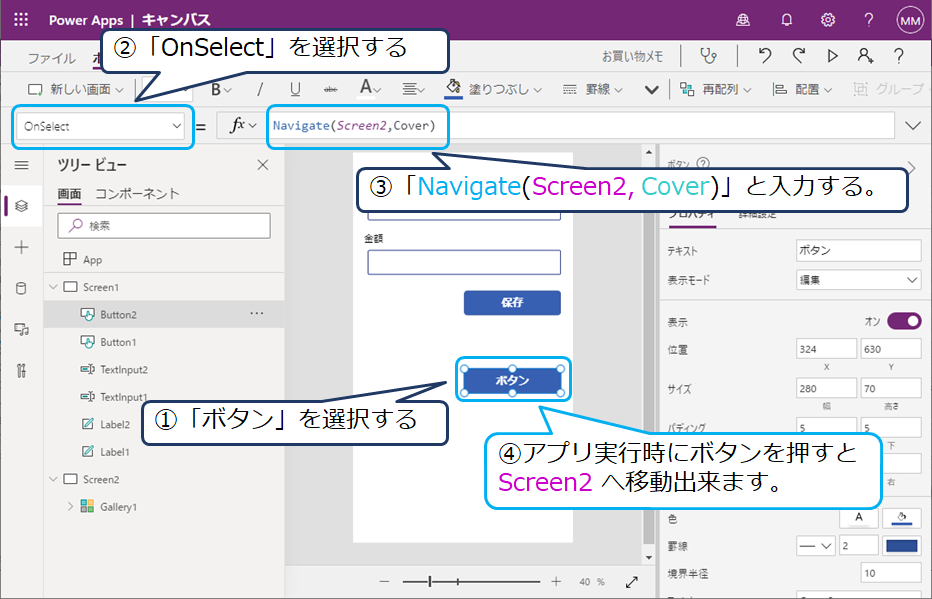
「ボタン」を選択した状態で、プロパティ「OnSelect」を選択して、Navigate と入力します。続いてカッコの中に「移動先の画面」として「Screen2」 と、「次の画面の表示の仕方」として「Cover」を入力します。※Cover:次の画面が右から左へスライドして出てきます。
入力が出来たら、実際にアプリ実行をして、ボタンを押してみて下さい。Screen2へ移動出来るはずです。

画面の移動に成功しましたら、アプリをこのように設定してみましょう。登録画面にはボタン「一覧画面」を、一覧画面にはボタン「登録画面」をそれぞれ置いて、プロパティ「OnSelect」にNavigate関数を書き込みます。一覧画面のボタンには「Screen2」を、登録画面のボタンには「Screen1」を移動先の画面として指定すれば、画面の行き来が出来るはずです。