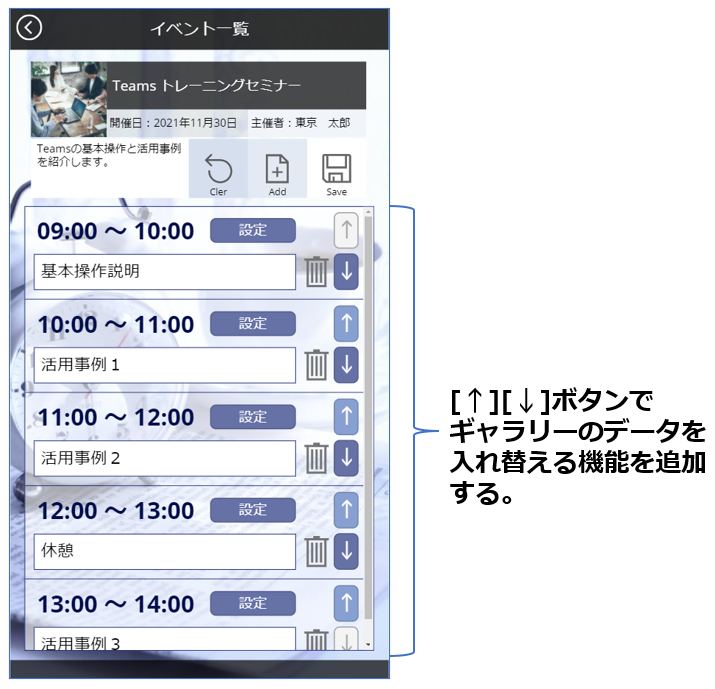
ギャラリーデータを上下ボタンで入れ替えるには
今回は Power Apps のギャラリーデータを上下ボタンで入れ替える方法を説明したいと思います。プログラミングの学習だと配列にセットしたデータの順番を入れ替える等の課題で必ず目にすると思うのですが、Power Apps のギャラリーだと少し工夫が必要です。

下のTwitterに投稿したアプリで、実際に動かしているシーンが見れます。イベントのタイムスケジュールを管理するアプリですが、スケジュールを上下ボタンで入れ替えているのがわかるかなと思います。(0:48)
Power Apps でタイムスケジュールを管理するアプリを作ってみました。イベント中の急な時間調整って大変ですよね。ギャラリー内の予定データをカチャカチャ動かして一括保存が出来る簡単操作アプリです。#PowerApps #PowerPlatform #スマホアプリ pic.twitter.com/ZG9MQFnfZN
— Masahiro Mishima (@MMishima_3) 2021年11月27日
この機能を実装するには、ギャラリーに表示をしているデータに順番をセットする列を追加しておきます。ここではSortNoとし、連番をセットします。ギャラリーではSortNo列で昇順に並び替えています。

連番のセットの仕方は下記ブログを参考にして下さい。
例えば下図で①と②のデータを並び替えるにはこのようにします。ボタン[↑]を押した時のアクションをプロパティ[OnSelect]にセットします。②の[↑]ボタンを押した時を例に説明します。手順は4つあります。
1.最初に変数TmpSortNoに②のSortNoの値をセットします。

2.①のSortNoの値を、一旦0にしておきます。
3.②のSortNoの値を「-1」します。
4.変数TmpSortNoにセットした値を①のSortNoにセットして完了です。
ギャラリーにはソートがかかっていますので、あとは自動的に並び替えられます。

[↓]ボタンも作りは同じです、上の手順で「-1」としていたところを「+1」にするだけです。

ボタンが一番上にあるとき、下にあるときは押す必要がありませんのでDisplayModeを下図のようにセットして、無効にしておきます。

以上で完成です。
Twitterのアプリでは、ギャラリーに直接データソースを参照させるのではなく、一度コレクションに入れたデータを参照するようにしていて、編集した後に一括でデータソースに更新をかけるようにしています。その方がスムーズに動作すると思います。
ギャラリーデータの順番を入れ替える方法は様々なアプリで利用出来ると思いますので、ぜひトライしてみて下さい。