Microsoft Power Pages でサイトデザインを試してみました
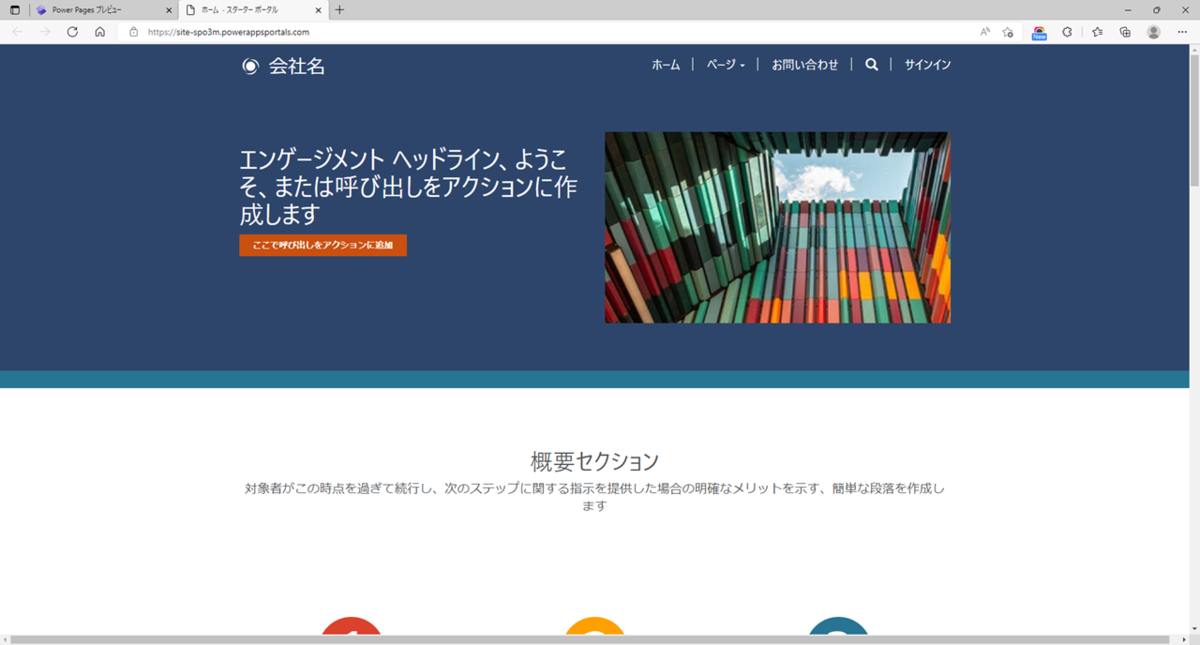
前回の記事で「Microsoft Power Pages」でサイトを作成してプレビュー表示をするところまで試してみました。今回は 実装されている機能を使って簡単なサイトデザインにトライしてみようと思います。

■サイトのタイトルを変更してみる。
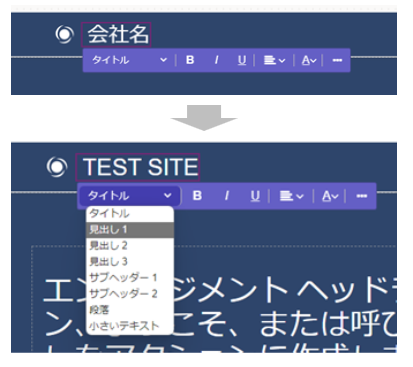
テンプレートではタイトルが「会社名」と設定されています。ここをサイトの目的に合ったタイトルに変更をしてみたいと思います。タイトルを変更するには、タイトルをマウスで選択をします。すると紫のメニューが表示されます。この状態になるとタイトルを直接テキスト編集出来るようになりますので、ここでは「TEST SITE」と入力をしてみます。
文字の大きさはメニューのタイトルを選択します。大きさは予め用意された選択肢の中から選択します。その他、太字、斜体、アンダーライン、テキストの位置や色を設定することが出来ます。

ビジネスサイトが簡単に作成出来る Microsoft Power Pages でサイト作成を試してみました
Power Platform の新しい製品に「Microsoft Power Pages」が加わったそうです。ビジネスサイトが作成出来るこの開発ツールでは、Webサイト開発初心者でも簡単にサイトデザインが出来るよう、殆どの機能でマウス操作と簡単なキー入力で設定が出来るようになっているようです。
それでは早速、サイト作成を試してみようと思います。
「Microsoft Power Pages」は下記サイトで無料試用版を試すことが出来ます。
https://powerpages.microsoft.com/ja-jp/

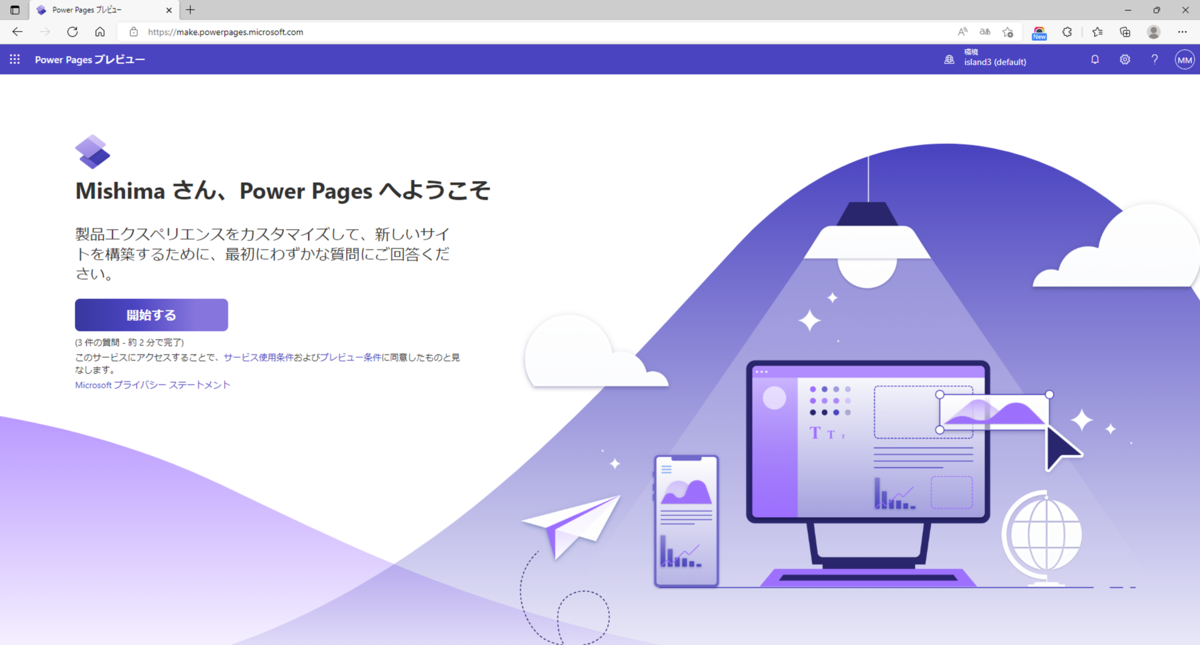
サイトにMSアカウントでサインインをすると下記ページが開かれます。
「開始する」ボタンで始めることが出来ます。

Power Apps で西暦を和暦で表示する
生年月日を記入する場面って結構ありますよね。自分の生まれた日はさすがに憶えているのですが、家族や親戚、それも西暦和暦の両方となると思いだすのが難しかったりします。このような時に、アプリでさっと確認が出来たら便利だろうなと思いまして、 今回 Power Apps で作ってみました。
あいにく西暦を和暦に変換する関数が Power Apps のドキュメントには見当たらなく、今回この部分を手作業で作ってみましたので紹介します。

各年号の開始日と終了日は以下のとおりなのですが、これをそのままIf文で組めれば良いかなと思います。

少し長いですが、以下のようにしてみました。

ThisItem.Birthdayにはテーブルに保存した生年月日がセットされます。これをIf文の条件式にかけ、年号を判定し、各年号の年を計算します。これに月日を加えて書式を整えれば完成です。
以下の内容をコピーして試してみて下さい。「ThisItem.Birthday」の箇所だけ自前のアプリに合わせて頂ければ、西暦が和暦で表示されるはずです。
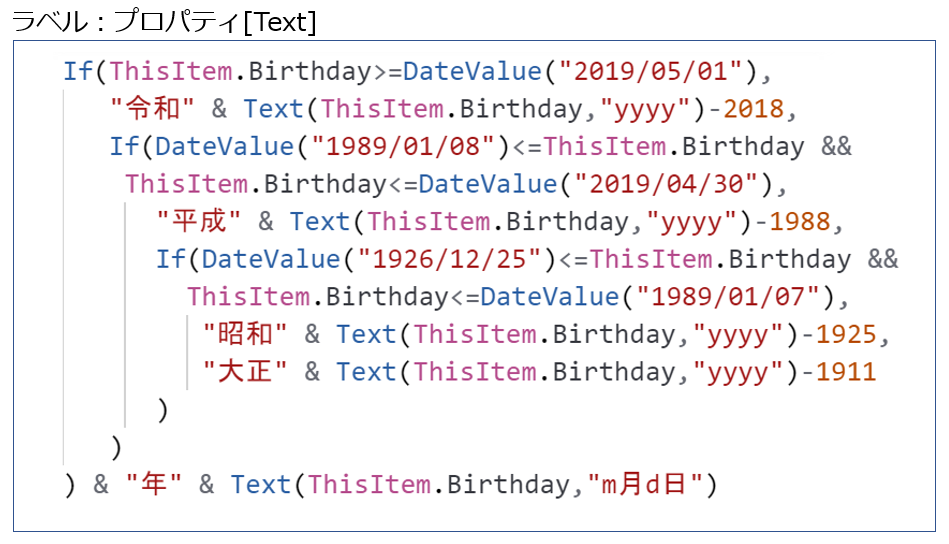
■プロパティ[Text]
If(ThisItem.Birthday>=DateValue("2019/05/01"),
"令和" & Text(ThisItem.Birthday,"yyyy")-2018,
If(DateValue("1989/01/08")<=ThisItem.Birthday &&
ThisItem.Birthday<=DateValue("2019/04/30"),
"平成" & Text(ThisItem.Birthday,"yyyy")-1988,
If(DateValue("1926/12/25")<=ThisItem.Birthday &&
ThisItem.Birthday<=DateValue("1989/01/07"),
"昭和" & Text(ThisItem.Birthday,"yyyy")-1925,
"大正" & Text(ThisItem.Birthday,"yyyy")-1911
)
)
) & "年" & Text(ThisItem.Birthday,"m月d日")
ギャラリーデータを上下ボタンで入れ替えるには
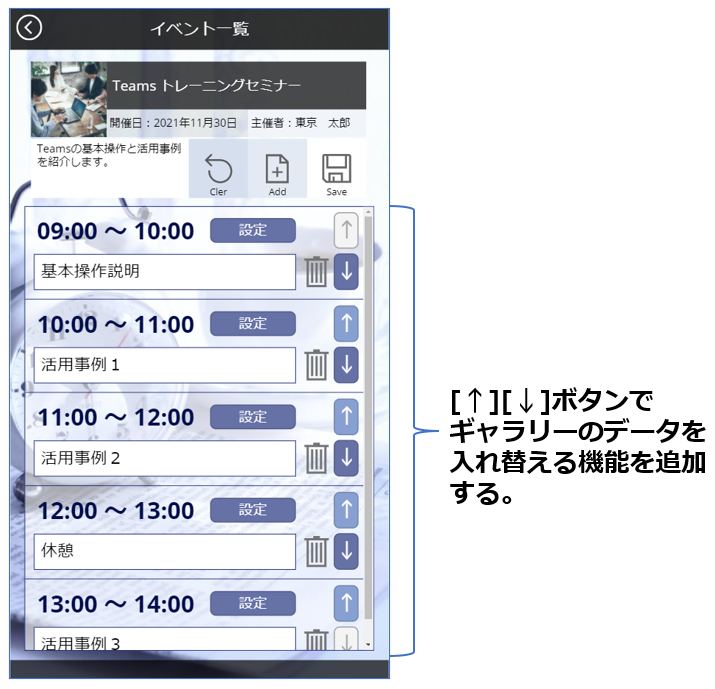
今回は Power Apps のギャラリーデータを上下ボタンで入れ替える方法を説明したいと思います。プログラミングの学習だと配列にセットしたデータの順番を入れ替える等の課題で必ず目にすると思うのですが、Power Apps のギャラリーだと少し工夫が必要です。

下のTwitterに投稿したアプリで、実際に動かしているシーンが見れます。イベントのタイムスケジュールを管理するアプリですが、スケジュールを上下ボタンで入れ替えているのがわかるかなと思います。(0:48)
続きを読むPower Apps でタイムスケジュールを管理するアプリを作ってみました。イベント中の急な時間調整って大変ですよね。ギャラリー内の予定データをカチャカチャ動かして一括保存が出来る簡単操作アプリです。#PowerApps #PowerPlatform #スマホアプリ pic.twitter.com/ZG9MQFnfZN
— Masahiro Mishima (@MMishima_3) 2021年11月27日
Power Apps のコレクションで連番を振り直すには
※2021年11月27日 一部修正
Power Apps でちょっと作りたいものがあったのですが、コレクションに割り当てている連番を、適時振り直さないといけない場面が出てきたのでメモをしておきたいと思います。
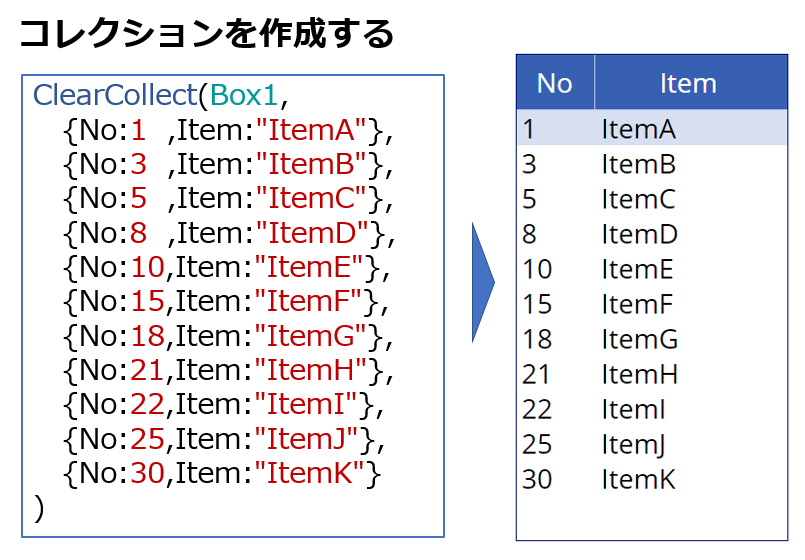
テストの準備ですが、ボタンアクション等でコレクションを作成しておきます。ClearCollectで作成するコレクション名はBox1としておきます。
列は”No”と”Item”を用意します。”No”列にセットする値ですが、データの
追加削除を繰り返した後のように飛び飛びの連番をセットしておきます。

これを一つのアクションで並び替えるようにします。ボタンを一つ用意して
プロパティOnSelectに下記のようにセットします。

Power Apps で子供服を管理するアプリを作る⑤
子供服管理アプリの続きです。今回は登録した服の組み合わせを一覧表示する画面を作成します。
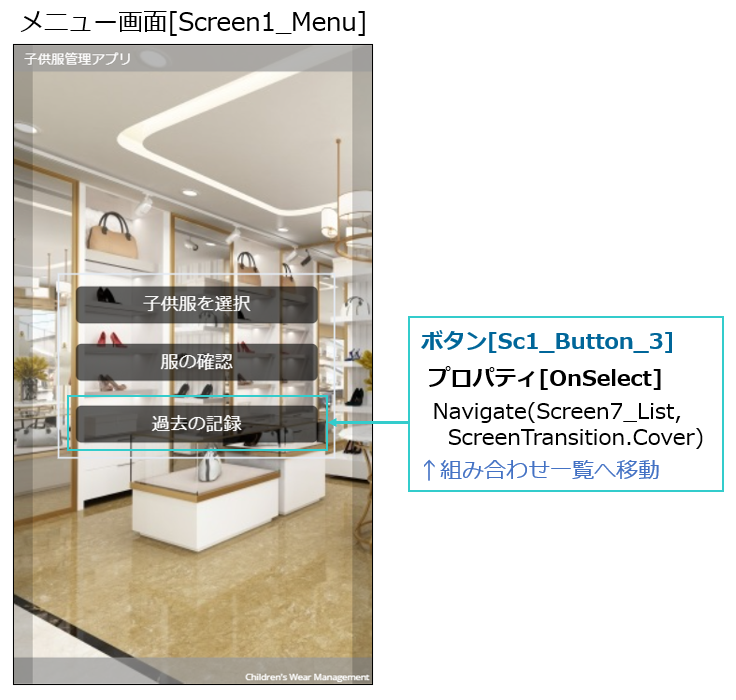
メニュー画面にボタンを追加して「過去の記録」ボタンとします。Navigateを使って組合わせ一覧「Screen7_List」画面へ移動するように設定をします。

組み合わせ一覧は下図のようなレイアウトで作成します。入力フォームからタイトルで検索をすると、ClothesRecordを検索して一覧表示します。タイトル列での検索はSearch関数で行います。並び順は登録が新しい順としています。記録日のRecordingDate列でも同じような動きになります。
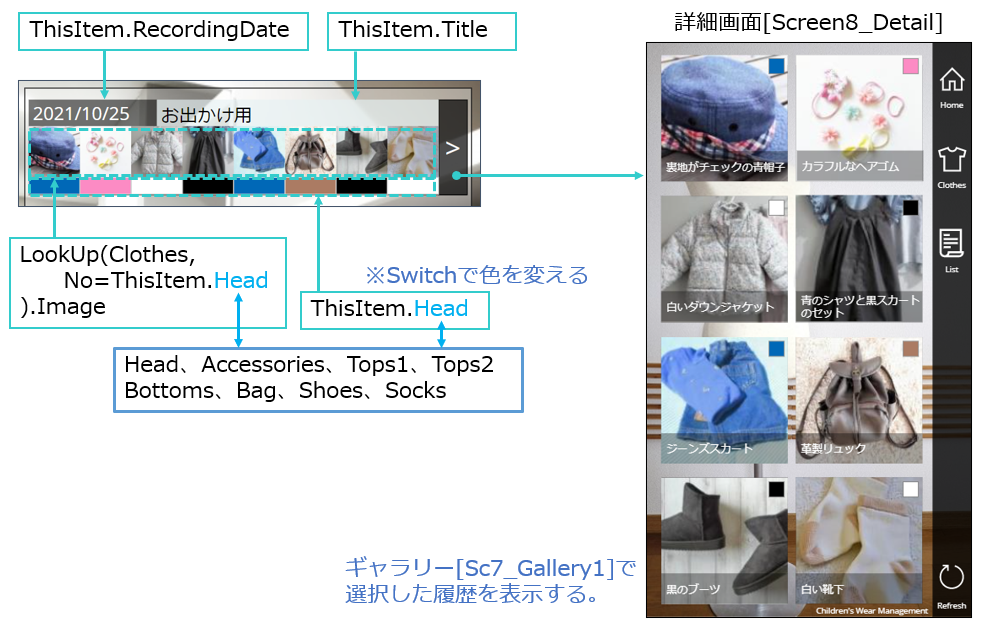
ギャラリーのレイアウトは下図のようになっています。前回までのブログで、一通り作り方を解説していますので、今回はラベルや画像のプロパティだけ書かせて頂きました。
画像と基本色のプロパティにはカテゴリの列をそれぞれセットする箇所(青文字)がありますので、下図を参考に設定をしてみてください。基本色はSwitchで色が変わるように設定をする必要がありますが、②で説明をさせてもらった、新規登録画面の四角形をコピーして持ってくると作業が楽です。「>」ボタンを押すと詳細画面[Screen8_Detail]へ移動します。こちらは組み合わせ画面[Screen5_Set]をコピーして加工をすると、すぐに作成出来ます。表示内容をギャラリー[Sc7_Gallery1]で選択した情報に置き換えるだけほとんど完成するはずです。
新規登録画面をコピーした場合、画面には戻るボタンがありませんので、アイコンで戻る機能を追加します。下図画面ではListボタンが追加されているのがわかると思いますが、押すと組み合わせ一覧に戻るように設定してあります。

これでアプリは完成です。当ブログでは背景画像を色々とフリー素材を使いながらアレンジをしています。デザインもこだわりを持ってみると、アプリの使い勝手も良くなったりしますので、色々と試してみて下さい。
アプリが実際に動く様子はこちらです。
Power Apps で子供服を管理するアプリを作ってみました。服のサイズや基本色、子供が気に入っているかなどを登録するので、買い物をする時に役立つかもです。日々着る服の組み合わせを登録しておくと、毎朝迷わなくなるかもね。#PowerApps #子供服 pic.twitter.com/nUmODeIApn
— Masahiro Mishima (@MMishima_3) 2021年10月25日

